Web Uygulamalarına CKeditor5′ i Seçilen Pluginler ile Birlikte Nasıl Entegre Edilir?
Ckeditor web uygulamalarında en çok kullanılan yazı editörüdür. Bu yazıda CKeditor5′ i geliştirdiğimiz web uygulamalarında(PHP’ deki laravel, codeigniter …, Python’ da Django, Flask … gibi frameworklerle geliştirilen) nasıl kullanılacağını anlatacağım.
Ckeditor5′ te toolbarın özelleştirilmesi ve pluginlerin editöre entegre edilmesi ckeditör4‘ ten biraz farklıdır. CKEditor 5’te pluginler paket olarak yüklenir.
Ckeditor5 yüklemeden önce bilgisayarımızda javascript paket yöneticisi npm(node paket yöneticisi)’ in yüklü olması gerekiyor.
1. Kurulum
ckeditörü bilgisayarımıza yüklemek için resmi web sitesindeki online buider‘ ı kullanacağız. Ckeditor5 online builder’ a aşağıdaki linkten ulaşabilirsiniz.
https://ckeditor.com/ckeditor-5/online-builder/
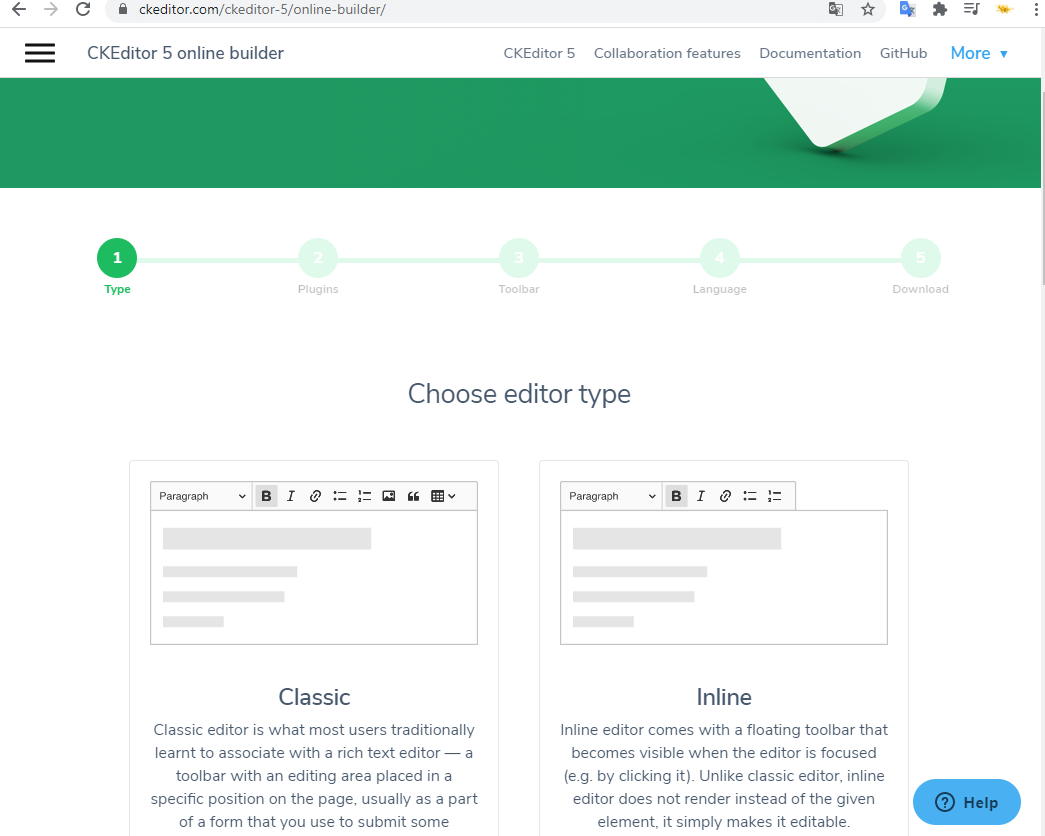
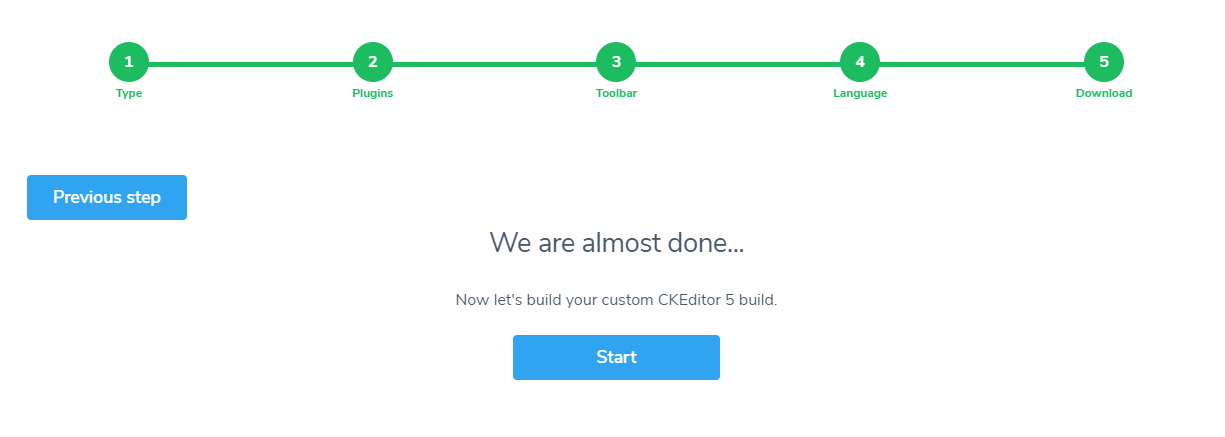
Karşımıza gelen sayfada tercih edebileceğimiz ckeditör türünü seçiyoruz. Ben burda Classic‘ i seçtim

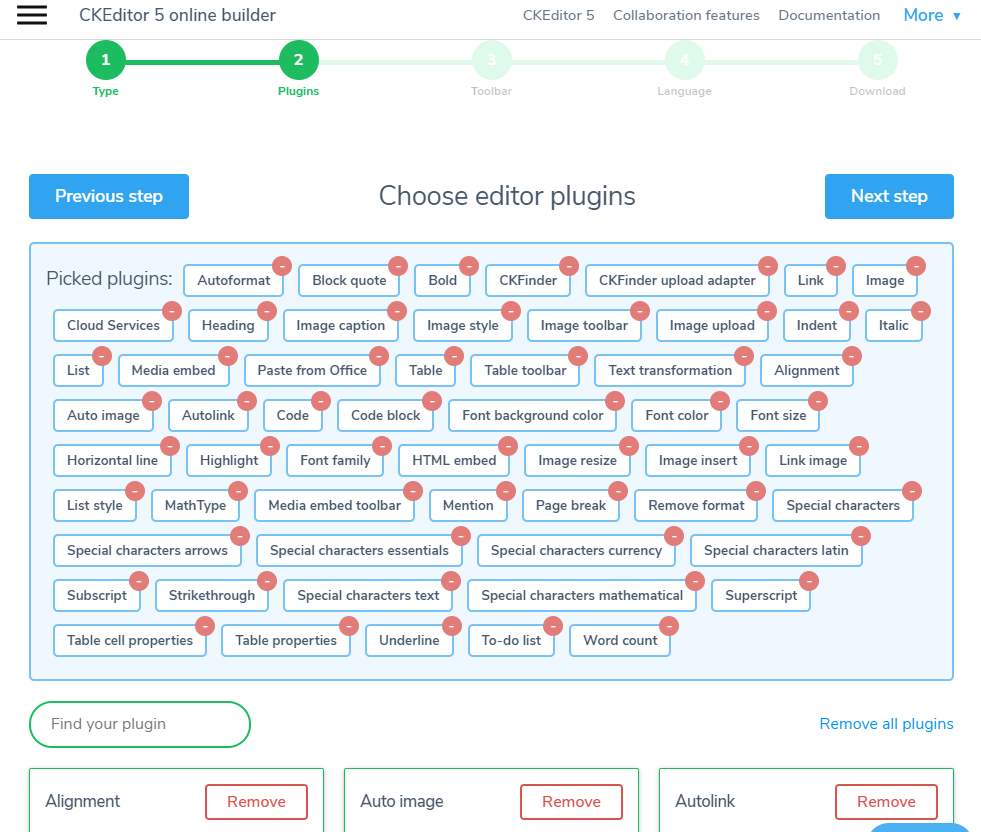
2. adımda editörümüzde olmasını istediğimiz pluginleri seçiyoruz. Eğer ücretli pluginleri seçerseniz kurulumdan sonra console’ dan lisans uyarısı alacaksınız.

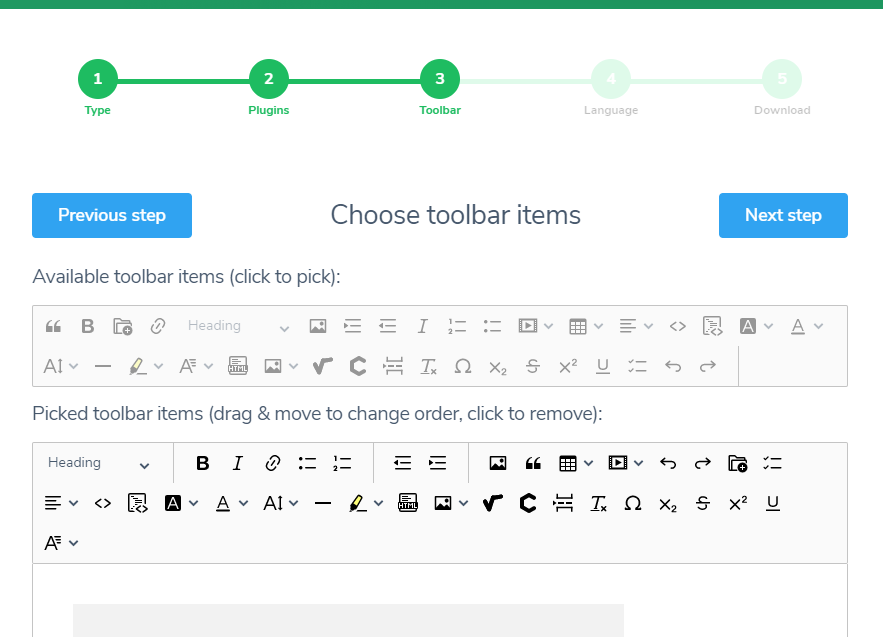
3. adımda editörün toolbarında olmasını istediğimiz özelliklerini belirliyoruz.

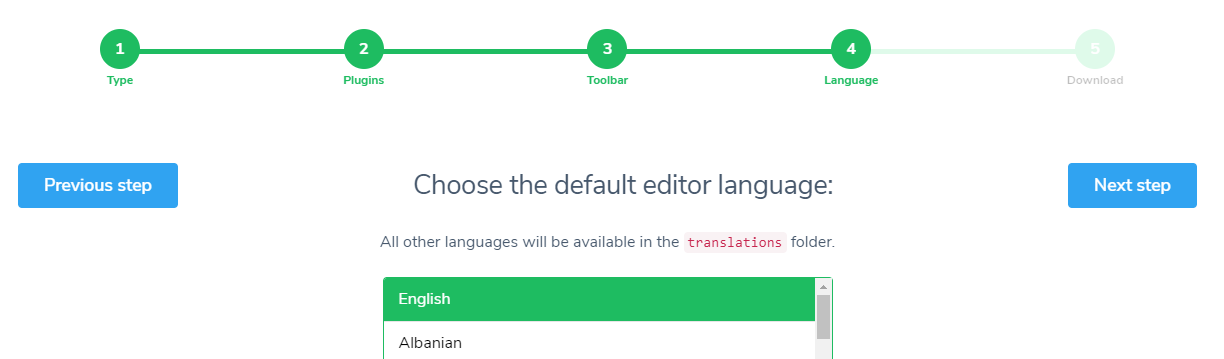
4. adımda editörü hangi dilde kullanacağımız belirliyoruz.

Son adımda seçtiğimiz tercihlerle bilgisayarımıza ckeditor5′ i indiriyoruz.

Bilgisayarımıza indirdiğimiz Ckeditor5′ in package.json dosyasına baktığımızda ckeditor’ ün bağımlılıklarını görebiliriz. Bu bağımlılıkları ckeditor online-builder ile biz belirledik. Bu pluginler bilgisayarımıza daha yüklenmedi bunları npm ile bilgisayarımıza yükleyeceğiz.
{
"name": "ckeditor5-custom-build",
"author": "CKSource",
"description": "A custom CKEditor 5 build made by the CKEditor 5 online builder.",
"version": "0.0.1",
"license": "SEE LICENSE IN LICENSE.md",
"private": true,
"main": "./build/ckeditor.js",
"devDependencies": {
"@ckeditor/ckeditor5-adapter-ckfinder": "^27.1.0",
"@ckeditor/ckeditor5-alignment": "^27.1.0",
"@ckeditor/ckeditor5-autoformat": "^27.1.0",
"@ckeditor/ckeditor5-basic-styles": "^27.1.0",
"@ckeditor/ckeditor5-block-quote": "^27.1.0",
"@ckeditor/ckeditor5-code-block": "^27.1.0",
"@ckeditor/ckeditor5-dev-utils": "^24.4.2",
"@ckeditor/ckeditor5-dev-webpack-plugin": "^24.4.2",
"@ckeditor/ckeditor5-editor-classic": "^27.1.0",
"@ckeditor/ckeditor5-essentials": "^27.1.0",
"@ckeditor/ckeditor5-font": "^27.1.0",
"@ckeditor/ckeditor5-heading": "^27.1.0",
"@ckeditor/ckeditor5-highlight": "^27.1.0",
"@ckeditor/ckeditor5-horizontal-line": "^27.1.0",
"@ckeditor/ckeditor5-html-embed": "^27.1.0",
"@ckeditor/ckeditor5-image": "^27.1.0",
"@ckeditor/ckeditor5-indent": "^27.1.0",
"@ckeditor/ckeditor5-link": "^27.1.0",
"@ckeditor/ckeditor5-list": "^27.1.0",
"@ckeditor/ckeditor5-media-embed": "^27.1.0",
"@ckeditor/ckeditor5-mention": "^27.1.0",
"@ckeditor/ckeditor5-page-break": "^27.1.0",
"@ckeditor/ckeditor5-paragraph": "^27.1.0",
"@ckeditor/ckeditor5-paste-from-office": "^27.1.0",
"@ckeditor/ckeditor5-remove-format": "^27.1.0",
"@ckeditor/ckeditor5-special-characters": "^27.1.0",
"@ckeditor/ckeditor5-table": "^27.1.0",
"@ckeditor/ckeditor5-theme-lark": "^27.1.0",
"@ckeditor/ckeditor5-typing": "^27.1.0",
"@ckeditor/ckeditor5-word-count": "^27.1.0",
"@wiris/mathtype-ckeditor5": "^7.26.0",
"css-loader": "^5.2.4",
"postcss": "^8.2.10",
"postcss-loader": "^4.2.0",
"raw-loader": "^4.0.2",
"style-loader": "^2.0.0",
"terser-webpack-plugin": "^4.2.3",
"webpack": "^4.46.0",
"webpack-cli": "^4.6.0"
},
"scripts": {
"build": "webpack --mode production",
"start": "npx http-server -o ./sample -s -c-1"
}
}Yukarıdaki package.json‘ daki paketleri yüklemek için terminal ekranımızı, bilgisayarımıza indirdiğimiz ckeditor klasöründe yani package.json dosyasının bulunduğu dizinde açıyoruz. Daha sonra aşağıdaki aşağıdaki npm kodunu çalıştırarak paketleri bilgisayarımıza yüklüyoruz.
npm install
Bu kodu çalıştırdığımızda node_modules adında klasör oluşacak. Bu klasöre ckeditor paketleri yüklenecektir.
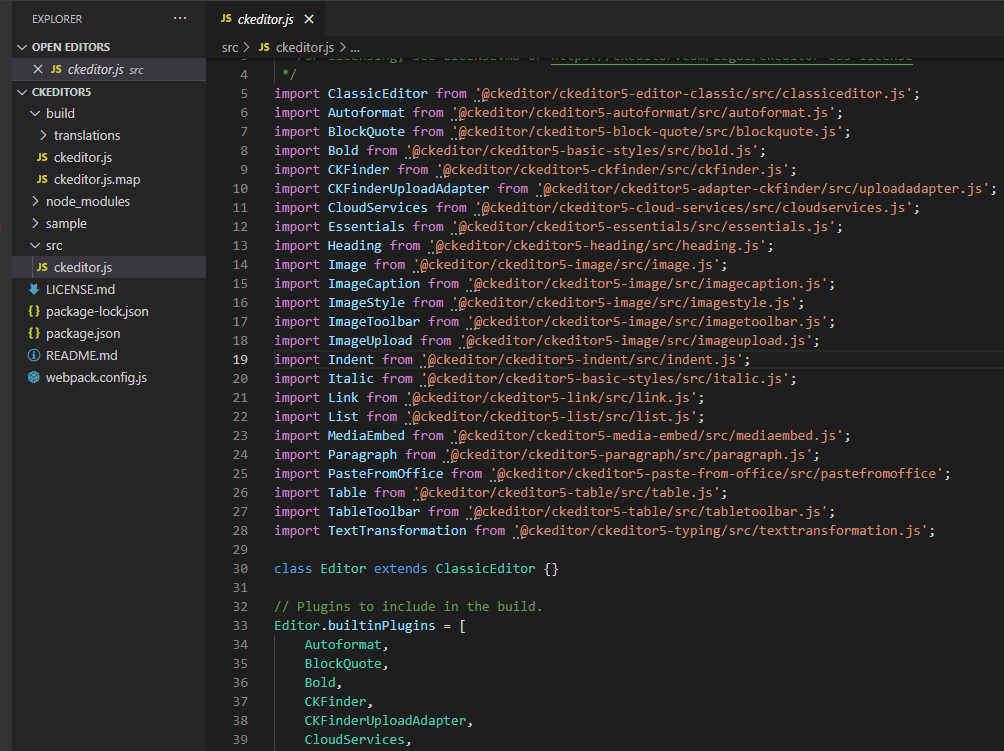
Aşağıdaki resimde görülen src klasörünün içinde olan ckeditor.js dosyasında ckeditor5′ e hangi paketlerin import edildiğini görebiliriz. Eğer daha sonra bu paketlerden bazılarını kaldırmak istersek hem package.json dosyasından hem de buradan kaldırmak gerekiyor.

Son adımda ckeditor5′ i tüm paketler ile birlikte aşağıdaki kodu terminal ekranında çalıştırarak build edeceğiz.
npm run build
2. Kullanım
ckeditor5′ i HTML sayfamızda kullanmak için build klasörünün içindeki ckeditor.js dosyasını import ediyoruz.
<script src="/ckeditor5/build/ckeditor.js'"></script>
Daha sonra textarea elementin id’ sini editor olarak tanımlıyoruz.
<form action="" method="post">
<textarea name="" id="editor" class="ckEditor"></textarea>
<br>
<button type="submit" class="btn btn-primary float-right">Submit</button>
</form> Son adımda html sayfamızın altına javascript taglerinin arasına ClassicEditor.create() metodunu çağırarak editörü oluşturuyoruz. Aşağıdaki kod bloğundaki gibi tollbara ve diğer ayarları yapabiliriz.
<script>
ClassicEditor
.create(document.querySelector( '#editor' ), {
fontFamily: {
options: [
'default',
'Ubuntu, Arial, sans-serif',
'Ubuntu Mono, Courier New, Courier, monospace'
]
},
toolbar: {
items: ['heading', '|', 'imageUpload', 'bold', 'italic', 'underline', 'fontFamily', 'undo', 'redo',
'fontSize', , 'fontFamily', 'fontColor', 'fontBackgroundColor', 'htmlEmbed', 'link', 'insertTable',
'mediaEmbed', 'bulletedList', 'numberedList', '|','MathType', 'blockQuote', 'specialCharacters'],
shouldNotGroupWhenFull: true
},
image: {
// You need to configure the image toolbar, too, so it uses the new style buttons.
toolbar: ['imageTextAlternative', '|', 'imageStyle:alignLeft', 'imageStyle:full', 'imageStyle:alignRight', 'imageStyle:alignCenter'],
styles: [
// This option is equal to a situation where no style is applied.
'full',
'side',
'alignCenter',
// This represents an image aligned to the left.
'alignLeft',
// This represents an image aligned to the right.
'alignRight'
]
}
})
.then(editor => {
// This place loads the adapter.
editor.plugins.get('FileRepository').createUploadAdapter = (loader) => {
return new UploadAdapter(loader);
};
})
.catch(error => {
console.error(error);
});
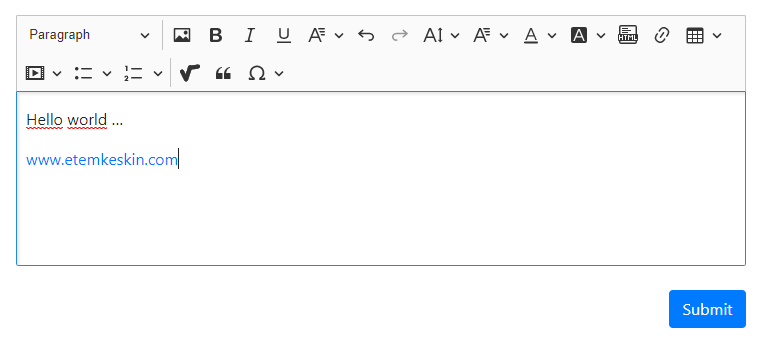
</script>Oluşturduğumuz html sayfasını web tarayıcıdan çağırdığımızda ckeditor5 ‘in aşağıdaki görüntüsünü elde ederiz.

3. Resim Yükleme
Ckeditor5′ in resim dosyaları ile birlikte çalışmasını istiyorsanız bunun birkaç yöntemi var. Bu yazıda en kolayı ve en uygunundan bahsedeceğim.
İlk önce ckeditor5 klasörünün içine imageupload.js adında bir dosya oluşturuyoruz. Bu dosyayı projemize çağırıyoruz.
<script src="/ckeditor5/build/ckeditor.js'"></script> <script src="/ckeditor5/imageupload.js"></script>
Daha sonra bu dosyanın içine aşağıdaki kod bloğunu backendde(yani server’da ) hangi api kullanılacaksa o ayarları yaparak yapıştırıyoruz. Aşağıdaki kod bloğunda jquery kullanıldı. Siz isterseniz axios yada fetch apisini kullanabilirsiniz. Yukarıdaki kod bloğunda ClassicEditor.create() metodunun içinde imageupload nasıl kullanıldığı gösterilmiştir.
Böylelikle resim dosyalarınızı da editörle birlikte rahatlıkla kullanabilmiş olacaksınız.
class UploadAdapter {
constructor(loader) {
this.loader = loader;
}
upload() {
return this.loader.file
.then(uploadedFile => {
return new Promise((resolve, reject) => {
const data = new FormData();
data.append('upload', uploadedFile);
$.ajax({
url: ADMIN_URL + '/api/upload_file.php',
type: 'POST',
data: data,
dataType: 'json',
processData: false,
contentType: false,
success: response => {
resolve({
default: response.url
});
},
error: () => {
reject('Upload failed');
}
});
});
});
}
abort() {
}
}Başarılar…

