DASH PLOTLY VERİ GÖRSELLEŞTİRME ARACI DJANGO’ DA NASIL KULLANILIR?
Dash, veri görselleştirmeleri yaparak web uygulamaları oluşturmak için geliştirilmiş bir web framworkdür. Flask, Plotly.js, ve React.js kütüphaneleri üzerine kurulu olarak geliştirilmiştir. Bu web framework’ ün gücünü Django projelerinde de kullanmak isteyebiliriz. Bunun nasıl yapılacağını bu yazımızda anlatacağım.
Dash’ i Django projelerinde kullanmak için geliştirilmiş django_plotly_dash paketini kullanacağız.
1. Kurulum
Django projemizde Dash’i kullanmak için ilk önce
pip install django_plotly_dashile python paketimizi indiriyoruz.
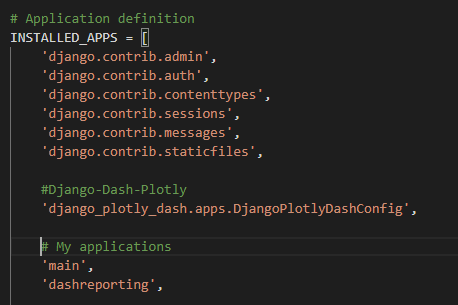
Daha sonra projemize eklemek için Django projesinde settings.py dosyasında INSTALLED_APPS in altına aşağıdaki satırı ekliyoruz.
INSTALLED_APPS = [
...
'django_plotly_dash.apps.DjangoPlotlyDashConfig',
...
]Ayrıca settings.py dosyasına aşağıdaki satırı ekliyoruz.
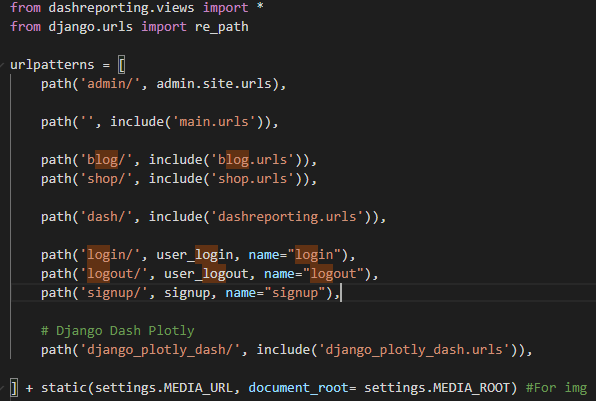
X_FRAME_OPTIONS = 'SAMEORIGIN'Projemizin ana urls.py dosyasında aşağıdaki kod satırını ekliyoruz.

...
path('django_plotly_dash/', include('django_plotly_dash.urls')),
]Bu kod satırının urls.py‘ de yapısı şu şekilde olur.

Kurulumun son aşamasında migration yaparak veri tabanımızı güncelliyoruz. Bunun için terminalde
python manage.py migrate i çalıştırıyoruz.
2 . İlk Uygulamanın Çalıştırılması
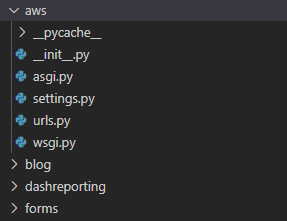
Dash uygulamalarımızı toplayacağımız dashreporting adında djangoda uygulamamızı oluşturuyoruz.
python manage.py startapp dashreportingUygulamamızı settings.py’ de INSTALLED_APPS dashreporting uygulamamızı kaydediyoruz.

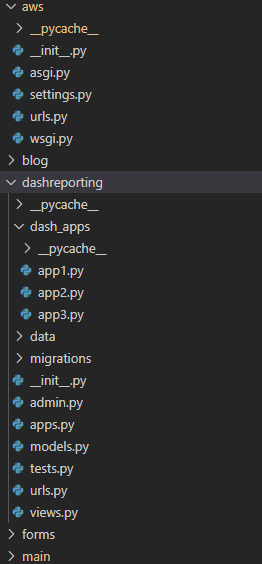
Dash app’ lerimizi bir klasörde toplamak için dashreporting klasörünün altında dash_apps isminde bir klasör oluşturuyoruz.

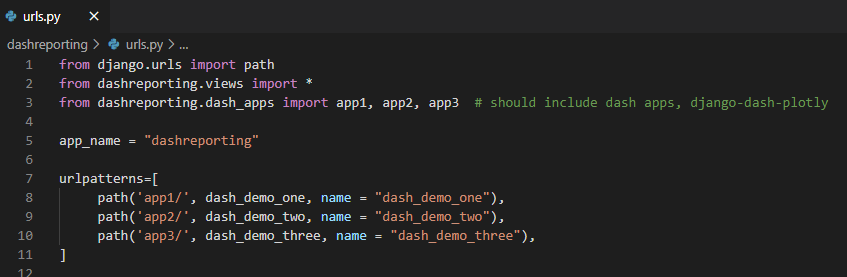
Ayrıca dashreporting uygulamasında urls.py oluşturuyoruz. urls.py’ dosyasına app’ lerimizi import etmemiz gerekiyor. urls.py’ de pathleri tanımlayıp hangi view fonksiyonlarının çalışacağını tanımlıyoruz.

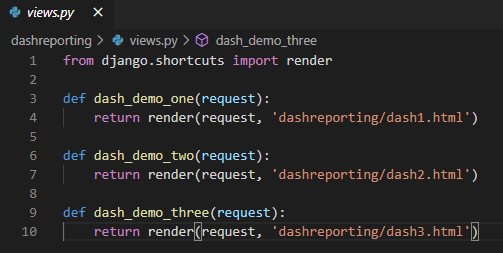
dashreporting uygulamamızda çalışacak view fonksiyonlarını belirliyoruz.

dash_apps klasöründe app1.py dosyası oluşturarak ilk dash uygulamamızı oluşturuyoruz.

Dash uygulamalında dash appini oluştururken kullanılan dash. Dash() yerine DjangoDash(‘SimpleExample’) kullanıyoruz. Ayrıca templatte kullanacağımız appin ismini parametre olarak veriyoruz. Burada ‘SimpleExample’ olarak belirledik.
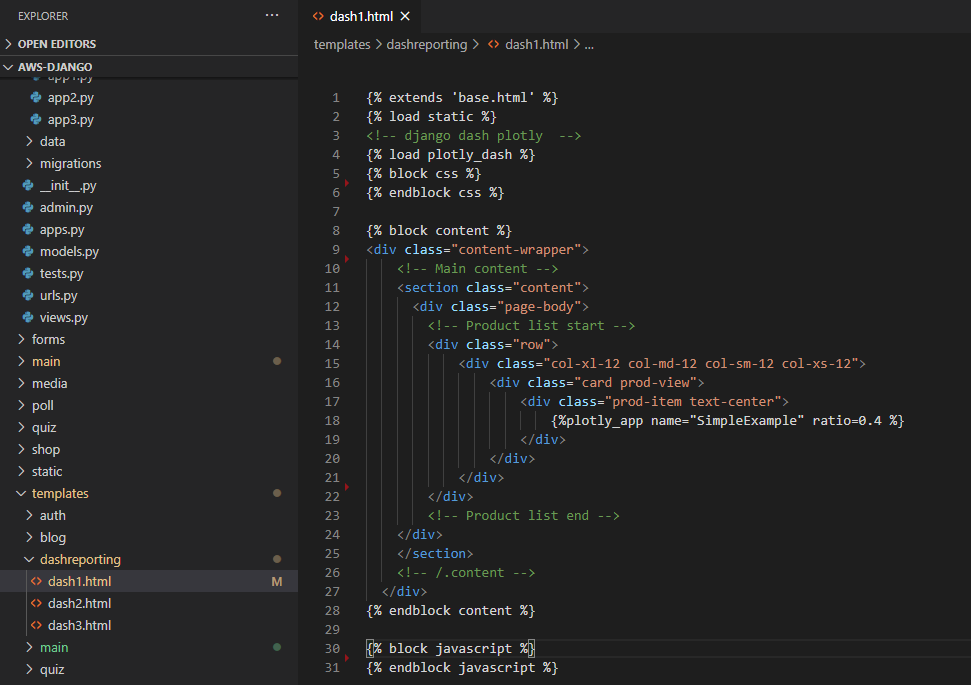
En son templatimizde dash raporumuzu render etmek kaldı. Bunun içinde templatimizdeaşağıdaki template taglerini ekliyoruz.
{%load plotly_dash%}
{%plotly_app name="SimpleExample"%}
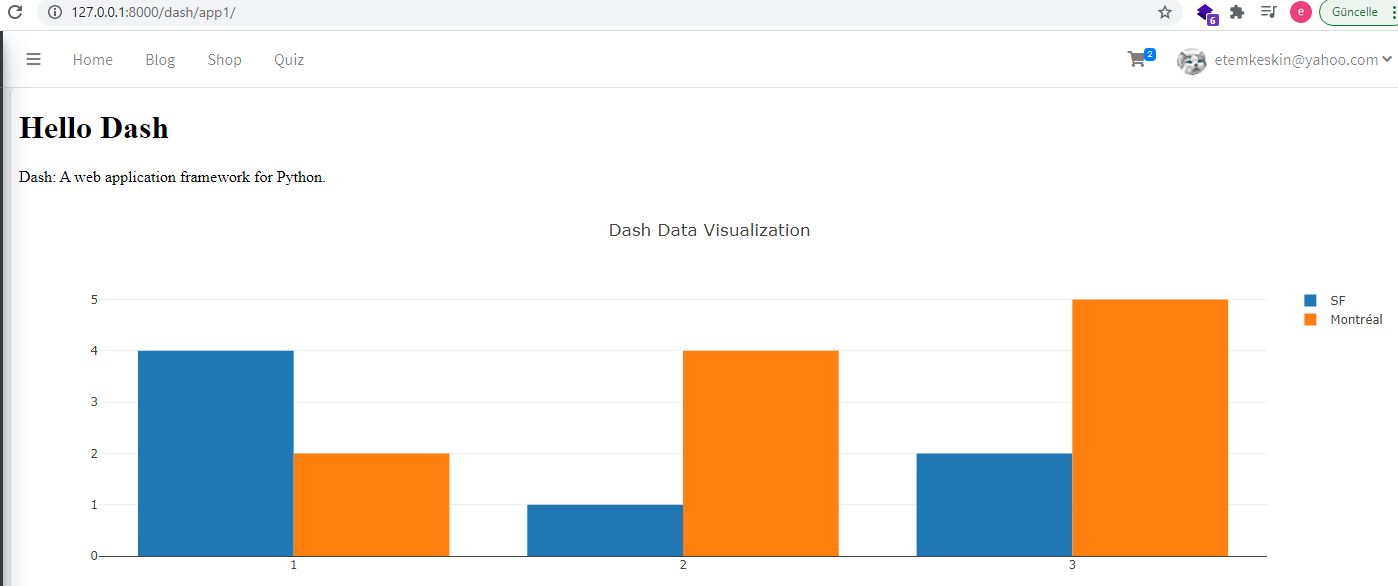
Aşağıda internet tarayıcımızda oluşacak sayfada Dash tablomuz.

KAYNAKLAR
- https://django-plotly-dash.readthedocs.io/en/latest/index.html

