Python’ da Bokeh ile İnteraktif Veri Görselleştirme
Bokeh 2013 yılında yayınlanmış Veri görselleştirme kütüphanesidir. Veri dünyasında yaygın bir şekilde kullanılmaktadır.
Bokeh nedir? ve Onu Diğerlerinden farklı Kılan Nedir?
Bokeh İnteraktif Veri Görselleştirme kütüphanesidir. Python’ daki Matplotlib, Seaborn gibi veri görselleştirme kütüphanelerinin aksine Bokeh grafikleri Html ve Javascipt kullanarak gösterir.
Bokeh’ te gösterilen şekilleri,şeklin sağ tarafında çıkan tool ile büyütebilir, kaydedebilir, şeklin belirli kısmını seçebilir veya toolda bulunan daha başka özellikleri kullanabilirsiniz.
Bokeh’ i aşağıdaki şekilde yükleyebilirsiniz;
pip install bokeh
Eğer anaconda kullanıyorsanız;
conda install bokeh
Bokeh versiyonunu öğrenme;
bokeh --version
Bokeh kütüphanesini kullanırken aşağıdaki kodlama adımlarını kullanacağız.
"""Bokeh ile Veri Görselleştirme Şablon Kodlar
Verinizi görselleştirirken kullanacağınız Bokeh' teki
temel kodların özeti
"""
# Veriyi Kullanma kütüphaneleri
import pandas as pd
import numpy as np
# Bokeh kütüphaneleri
from bokeh.io import output_file, output_notebook
from bokeh.plotting import figure, show
from bokeh.models import ColumnDataSource
from bokeh.layouts import row, column, gridplot
from bokeh.models.widgets import Tabs, Panel
# Veriyi Hazırlama
# Görselleştirme nasıl yapılacağını belirleme
output_file('filename.html', title='Boş Bokeh Şekli') # Static HTML olarak, veya
output_notebook() # Jupyter Notebook' ta inline olarak
# Şekilleri tanımlamak.
fig = figure(plot_height=300, plot_width=300) # figure() objesi başlatmak. Şeklin boyutlarını tanımlamak.
# Veriye bağlanma ve çizdirme
# Şekillerini yerleşimini düzenleme
# Şekil önizleme ve Kaydetme
show(fig) # Şekli görme eğer kaydedilmesi gerekiyorsa kaydetme.

Kodu çalıştırdığımızda boş bir şekil şablonu ve yan tarafında araçların olduğu gösterim ortaya çıktı. Yan taraftaki araç çubuğunda araçlar ile grafiği hareket ettirebilir, büyütebilir, grafiğin bir kısmını seçebilir, grafiği .png olarak kaydedebilir, grafiği ilk haline getirebilir ve Bokeh’in yardım internet sitesine gidebiliriz.
İlk Basit Grafiği Çizdirme
İlk basit şeklimizi Bokeh’ de çizdirelim. y = x fonksiyonunu çizgi grafik olarak göstereceğiz.
# x ve y veri kümesi
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
# Statik HTML dosya çıktısı
output_file("lines.html")
# Başlığı ve eksenlerin isimlerini tanımladığımız figure() objesi oluşturma
p = figure(title="basit çizgi grafiği", x_axis_label='x', y_axis_label='y')
# Lejant ve çizgi kalınlığını tanımlayarak bir çizgi renderer ekleme
p.line(x, y, legend="Sıc.", line_width=1)
# sonuçları gösterme
show(p)

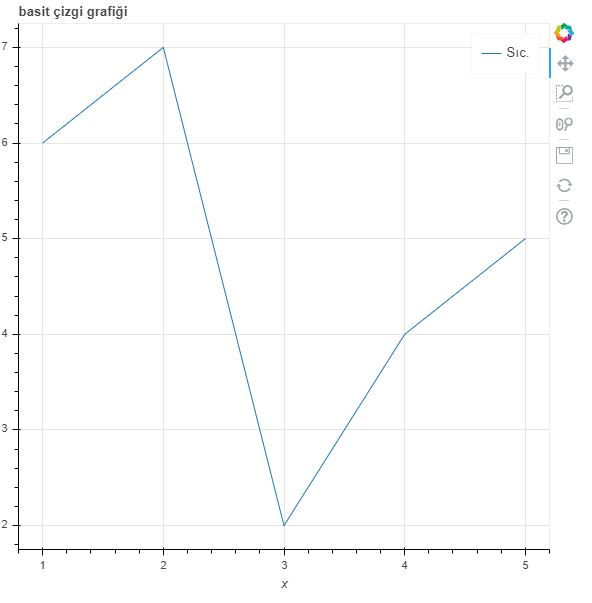
Görüldüğü gibi basit bir çizgi grafiği oluşturduk.
Kabartmalar(Glyph) ile Grafik Oluşturma
Bir kabartma grafiği oluşturalım. Bu örneğimizde grafiğin boyutlarınıda tanımlayalım.
# Figure objesi ve Etiketleri tanımlama
p = figure(plot_width = 600, plot_height = 600,
title = 'Glyph Örneği',
x_axis_label = 'X', y_axis_label = 'Y')
# Örnek Veri
squares_x = [1, 3, 6, 5, 7]
squares_y = [4, 6, 4, 2, 9]
circles_x = [9, 11, 4, 3, 12]
circles_y = [3, 4, 8, 7, 6]
# Kare kabartma(glyph) oluşturma
p.square(squares_x, squares_y, size = 12, color = 'navy', alpha = 0.6)
# Daire kabartma(glyph) oluşturma
p.circle(circles_x, circles_y, size = 12, color = 'red')
# Notebookta grafiği çıktı olarak tanımlama
output_notebook()
# Şekli gösterme
show(p)

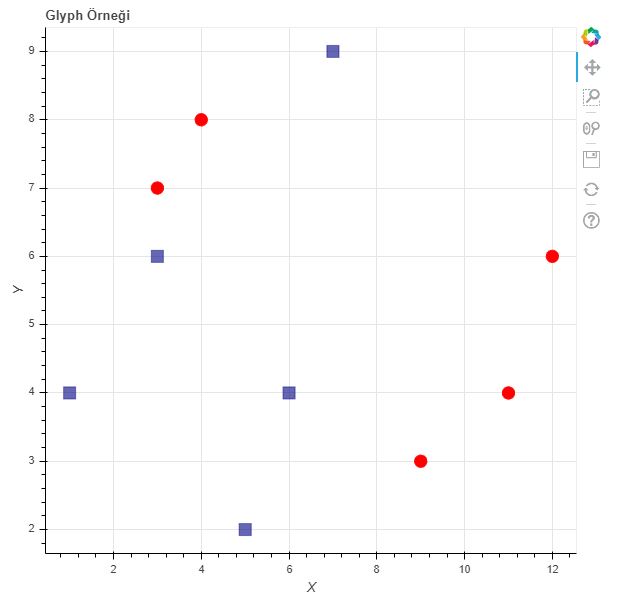
Daha farklı kabartma şekilleri ile grafiklerimizi oluşturabiliriz. Bunlar;
- asterisk()
- circle()
- circle_cross()
- circle_x()
- cross()
- dash()
- diamond()
- diamond_cross()
- inverted_triangle()
- square()
Kategorik Verilerle Çalışma
Aşağıda dünya kupası kazanma sayılarına göre bir barchart grafiği oluşturalım.
output_file("kupalar.html")
# Dünya kupasını kazanan takımların bir listesini oluştuma
teams = ['Arjantin', 'Brezilya', 'İspanya', 'Almanya']
# Dünya kupasını kazanma sayıları
wc_won = [2, 5, 1, 4]
# toolbar_location=None ve tools="" ile
# grafiğin sağındaki araçları gizleme
p = figure(x_range=teams, plot_height=250, title="Dünya Kupası Kazanma Sayıları",
toolbar_location=None, tools="")
#barchart grafiği tanımlama
p.vbar(x=teams, top=wc_won, width=0.5)
p.xgrid.grid_line_color = 'red'
p.y_range.start = 0
show(p)

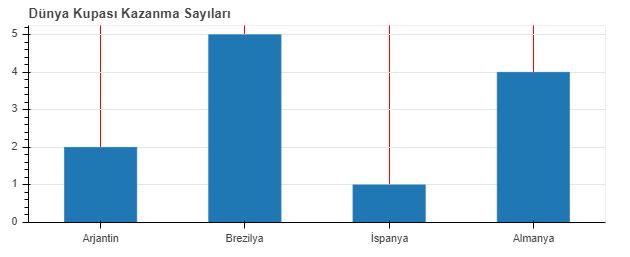
Barchart grafiğinde p.y_range.start ile y eksenimizin başlangıç noktasını tanımladık.
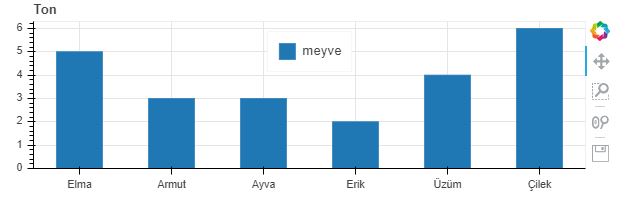
ColumnDataSource Objesini Kullanma
Bokeh Python dictionary ve Pandas DataFrames’ ler gibi kaynaklardan gelen veriler ile baş edebilmek için ColumnDataSource objesini kullanır. Bu obje ile grafiklerimizi kolay bir şekilde gösterebiliriz.
# ColumnDataSource import etme
from bokeh.models import ColumnDataSource
output_file("meyve.html")
data = {
'meyveler':
['Elma', 'Armut', 'Ayva', 'Erik', 'Üzüm', 'Çilek'],
'2015': [2, 1, 8, 3, 2, 4],
'2016': [5, 3, 3, 2, 4, 6],
'2017': [3, 2, 4, 4, 5, 3],
'Alan': [10, 9 , 10 , 7 , 8 ,9]
}
#DataFrame oluşturma
df = pd.DataFrame(data).set_index("meyveler")
#DataFrame 'i ColumnDataSource objesine input olarak verme
source = ColumnDataSource(data=df)
meyveler = source.data['meyveler'].tolist()
#figure() objesini oluşturma
barchart = figure(x_range=meyveler, plot_height=200, title="Ton")
barchart.vbar(x='meyveler', top='2016', width=0.5, legend='meyve', source=source)
barchart.legend.orientation = "horizontal"
barchart.legend.location = "top_center"
barchart.y_range.start = 0
show(barchart)

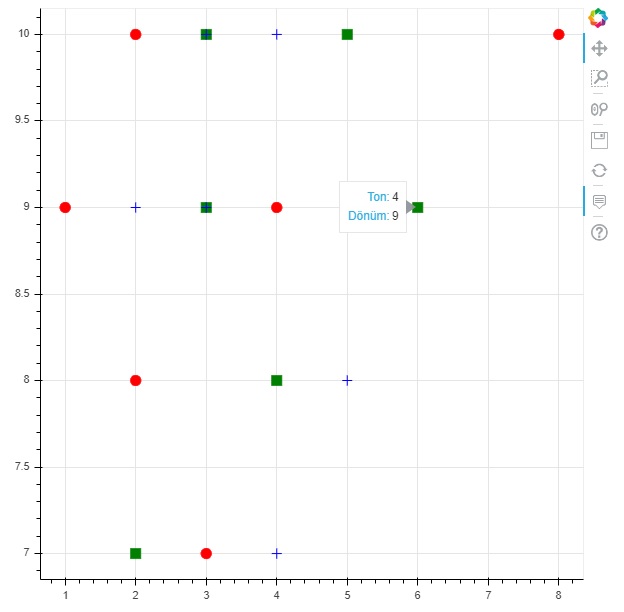
İnteraktif Grafikler Oluşturma
Eğer grafiğimizi biraz daha interaktif hale getirmek istersek Bokeh’ de bunun bir yöntemi de vardır. HoverTool özelliği ile grafiğin üzerinde dolaşıldığında açıklayıcı bilgiler sunulabilinir.
# ColumnDataSource import etme
from bokeh.models import ColumnDataSource
from bokeh.models import HoverTool
output_file("meyve.html")
data = {
'meyveler':
['Elma', 'Armut', 'Ayva', 'Erik', 'Üzüm', 'Çilek'],
'2015': [2, 1, 8, 3, 2, 4],
'2016': [5, 3, 3, 2, 4, 6],
'2017': [3, 2, 4, 4, 5, 3],
'Alan': [10, 9 , 10 , 7 , 8 ,9]
}
#DataFrame oluşturma
df = pd.DataFrame(data).set_index("meyveler")
#DataFrame 'i ColumnDataSource objesine input olarak verme
source = ColumnDataSource(data=df)
meyveler = source.data['meyveler'].tolist()
p = figure()
p.circle(x='2015', y='Alan', source=source, size=10, color='red')
p.square(x='2016', y='Alan', source=source, size=10, color='green')
p.cross(x='2017', y='Alan', source=source, size=10, color='blue')
#hover özelliğini ayarlama
hover = HoverTool()
hover.tooltips=[
('Ton', '@2015'),
('Dönüm', '@Alan')
]
p.add_tools(hover)
show(p)
Eğer Bokeh’ le çok ha fazlasını yapmak istiyorsanız official internet sitesini inceleyebilirsiniz. Bu yazımızda Bokeh’ i ve Bokeh kütüphanesinin güçlü yönlerini anlattık.

Kaynaklar
- https://docs.bokeh.org
- https://realpython.com/python-data-visualization-bokeh/
- https://towardsdatascience.com/data-visualization-with-bokeh-in-python-part-one-getting-started-a11655a467d4
- https://codeburst.io/overview-of-python-data-visualization-tools-e32e1f716d10
- https://towardsdatascience.com/6-reasons-i-love-bokeh-for-data-exploration-with-python-a778a2086a95
- https://programminghistorian.org/en/lessons/visualizing-with-bokeh
- https://stackabuse.com/pythons-bokeh-library-for-interactive-data-visualization/

