Developing Currency Converter Chrome Extension
In this post, I will explain the extension that I developed for the Chrome Internet Browser to convert the exchange rate to Turkish Lira.
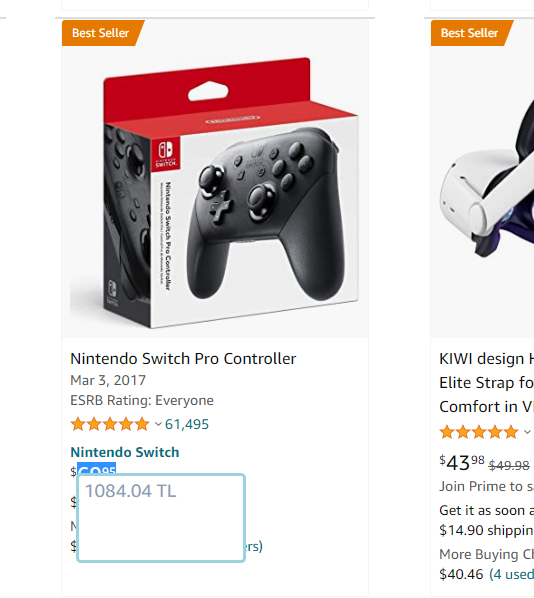
The extension that converts the dollar value selected on the visited website to TL with the current exchange rate works as in the picture below. Extension will be very useful especially when evaluating the price of the products we will buy.

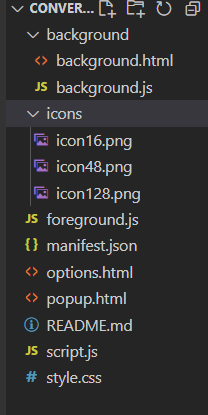
The image below shows the folder structure of the project.

Project’s manifest.json file; The options.html and popup.html files were not used in this project. It was left as a project template.
{
"name": "Convert value",
"version": "1.0.0",
"manifest_version": 2,
"description": "Convert values",
"minimum_chrome_version": "35",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"options_page": "options.html",
"background": {
"scripts": ["./background/background.js"],
"persistent": false
},
"browser_action": {
"default_popup": "./popup.html"
},
"content_scripts": [
{
"matches": ["*://*/*"],
"js": [
"script.js"
],
"css": [
"style.css"
],
"all_frames": true
}
],
"permissions": [
"contextMenus",
"notifications",
"clipboardWrite",
"tabs",
"activeTab"
]
}
background.js file is as follows. In order not to get stuck in CORS, we get the current rates data from the API with the fetch api in background.js.
chrome.runtime.onMessage.addListener(
function(url, sender, onSuccess) {
fetch(url)
.then(response => response.json())
.then(responseText => onSuccess(responseText))
return true; // Will respond asynchronously.
}
);In the style.css file, we have defined style of the popup that will appear after selecting the currency amount on the visited page.
#popup_converter8255 {
background-color: #FFF;
width: 170px;
height: 90px;
color: #8f9cb5;
font-size: 18px;
display: inline-block;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
border: 3px solid;
border-color: #9AD3DE;
border-radius: 5px;
display: none;
}We have put logic of the popup into code in the script.js file.
function getSelectedText() {
var text = "";
if (typeof window.getSelection != "undefined") {
text = window.getSelection().toString();
} else if (
typeof document.selection != "undefined" &&
document.selection.type == "Text"
) {
text = document.selection.createRange().text;
}
return text;
}
function doSomethingWithSelectedText(e) {
var selectedText = getSelectedText();
if (!selectedText.toString().trim().length) {
removePopup();
return;
}
if (selectedText && isNumeric(selectedText)) {
const x = e.clientX;
const y = e.clientY;
const currencyVal = getCurrency();
const calculatedCurrency = calculateCurrency(currencyVal, selectedText);
placePopup(x, y, calculatedCurrency);
}
}
let currValueofFetchData;
function getCurrency() {
const url = "http://hasanadiguzel.com.tr/api/kurgetir";// free currency rate api
chrome.runtime.sendMessage( //goes to bg_page.js
url,
data => {
currValueofFetchData = data.TCMB_AnlikKurBilgileri[0].BanknoteSelling;
}
);
currValueofFetchData = parseFloat(currValueofFetchData);
return currValueofFetchData;
}
function calculateCurrency(currencyVal, selectedText) {
return currencyVal*selectedText;
}
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
function placePopup(x_pos, y_pos, calculatedCurrency) {
const d = document.getElementById("popup_converter8255");
d.style.position = "fixed";
d.style.left = x_pos + "px";
d.style.top = y_pos + "px";
d.innerText = calculatedCurrency.toFixed(2) + " TL";
d.style.display = "block";
}
function removePopup() {
const d = document.getElementById("popup_converter8255");
d.style.display = "none";
}
function createPopupElement() {
const popup8255 = document.createElement("div");
if (popup8255.length < 0) {
return;
}
popup8255.setAttribute("id", "popup_converter8255");
document.body.appendChild(popup8255);
}
setTimeout(createPopupElement, 1000);
document.onmouseup = doSomethingWithSelectedText;
You can also develop such extensions that will increase your productivity while browsing websites.
Good Luck…

