Javascript Fetch Api Kullanımı
Fetch API window objesinde bulunan web istekleri yapabileceğimiz ve cevaplarını kolaylıkla işleyebileceğimiz asenkron çalışan bir metoddur.
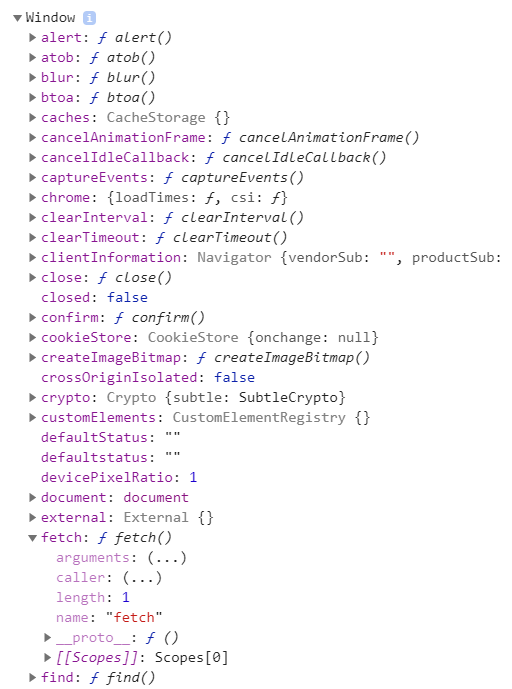
Fetch API’ nin yerine jQuery.ajax() ve XMLHttpRequest kullanılabilinir.. Fakat fetch api hem kullanımı daha kolay hem de window objesi ile birlikte geliyor. Eğer window objesini console’ da yazdırırsak bu window objesinin altında fetch metodunu görebilirsiniz.
// window objesinin içinde bir metoddur. console.log(this);

TEMEL Kullanım
FETCH API’ yi kullanmak için fetch metoduna istek yapacağımız url’ i parametre olarak vermek gerekiyor.
fetch(url)
fetch() metodundan sonra, metodun sonuna then() promise metodunu ekleriz:
.then(function() {
})ÖRNEK: “https://jsonplaceholder.typicode.com/todos” adresine get isteğinde bulunalım.
//// GET İsteği
fetch("https://jsonplaceholder.typicode.com/todos")
.then(response => response.json())//parse json data
.then(function(todos){
todos.forEach(todo => {
console.log(todo.title);//Başlıkları console' a yazdırma
});
})POST İsteği Yapma
Rest servisine post isteği yapalım.
// POST isteği ile verimizi servera gönderelim
let payload = {
title: "Blog Title",
body: "lorem ipsum",
userId:1
}
fetch('https://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(payload),
headers: {"Content-type": "application/json; charset=UTF-8"}
})
.then(response => response.json())
.then(json => console.log(json))
.catch(err => console.log(err));META Data Kullanımı
Fetch API ile istek yaptığımızda istek yapılan adres bize META datalar gönderir. Bu META dataları console’ a aşağıdaki gibi yazdırabiliriz.
//META VERİLER
fetch('https://jsonplaceholder.typicode.com/posts/1').then(function(response) {
console.log(response.headers.get('Content-Type'));
console.log(response.headers.get('Date'));
console.log(response.status);
console.log(response.statusText);
console.log(response.type);
console.log(response.url);
});Sizde Fetch API kullanarak https://jsonplaceholder.typicode.com/ sitesine REST istekleri yapabilirsiniz.

