HOW IS DASH PLOTLY DATA VISUALIZATION FRAMEWORK USED IN DJANGO?
Dash is open source web application framework to create interactive web-based visualizations. It was developed based on Flask, Plotly.js, and React.js libraries. We may also want to use the power of this web framework in Django projects. I will explain how to do this in this post.
We will use the django_plotly_dash package developed to use Dash in Django projects.
1. Installation
Firstly, Use pip package manager to install the package as follows;
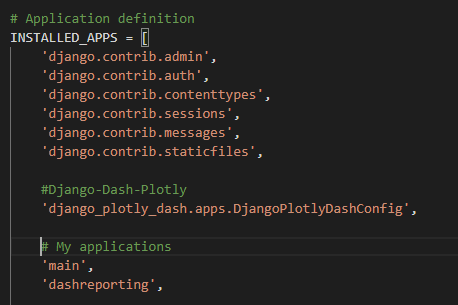
pip install django_plotly_dashThen, we add django_plotly_dash to INSTALLED_APPS in the Django settings.py file.
INSTALLED_APPS = [
...
'django_plotly_dash.apps.DjangoPlotlyDashConfig',
...
]Also, we add the following line to the settings.py file.
X_FRAME_OPTIONS = 'SAMEORIGIN'The application’s routes need to be registered within the routing structure by an appropriate include statement in a urls.py file as follows;

...
path('django_plotly_dash/', include('django_plotly_dash.urls')),
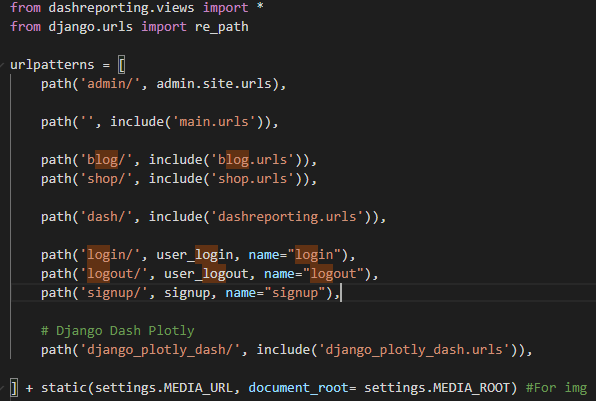
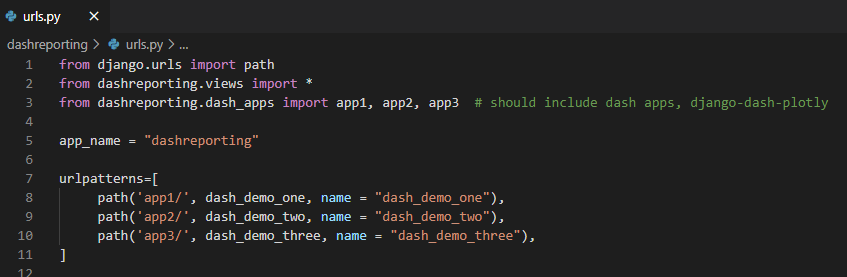
]File structure of urls.py is as follows;

For the final installation step, a migration is needed to update the database:
python manage.py migrate 2 . Running the First Application
We are also creating our django application called dashreporting where we will collect our Dash applications.
python manage.py startapp dashreportingWe register our dashreporting application to INSTALLED_APPS in settings.py file.

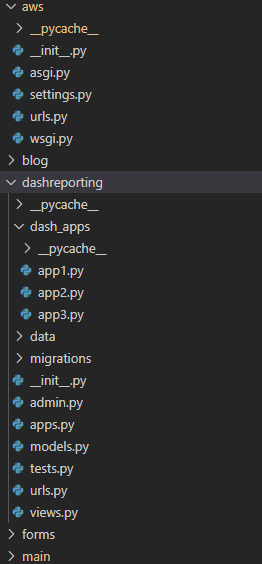
We create a folder named dash_apps under the dashreporting folder to collect our Dash apps in a folder.

Also we create urls.py in dashreporting application. We need to import our apps into urls.py ‘file. We need to import our apps into urls.py ‘file. We define paths in urls.py and define which view functions will work.

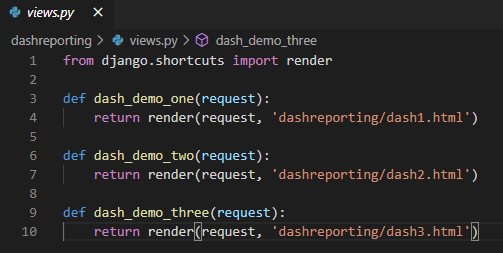
We define the view functions that will work in our dashreporting application.

We create our first dash application by creating an app1.py file in the dash_apps folder.

We use DjangoDash (‘SimpleExample’) instead of dash.Dash () used to create the dash app in Django. In addition, we give the name of the app we will use in template as an argument. Here we set it as ‘SimpleExample’.
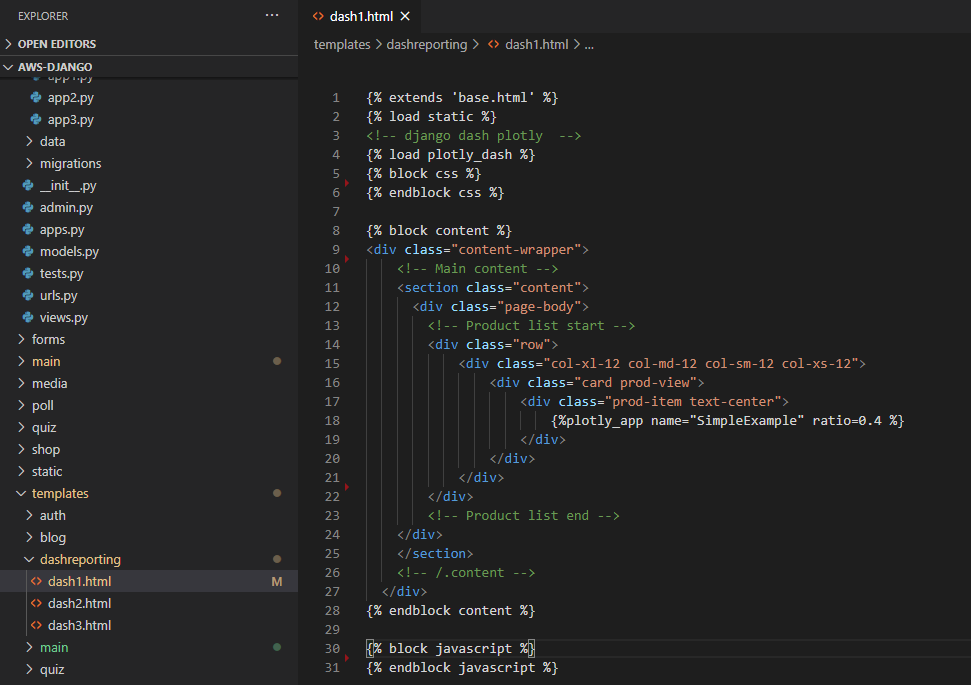
Finally, it is left to render our dash report in our template. For this, we add the following template tags in our template.
{%load plotly_dash%}
{%plotly_app name="SimpleExample"%}
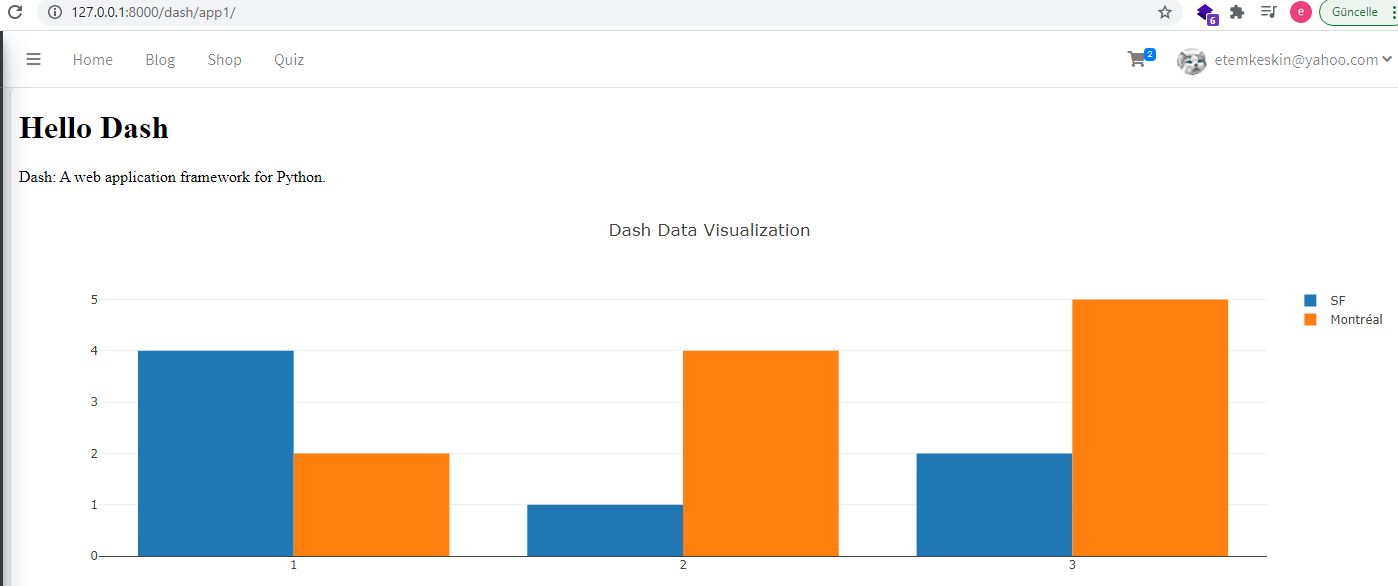
We will get our Dash graph in web browser as follows;

SOURCES
- https://django-plotly-dash.readthedocs.io/en/latest/index.html

