Visual Studio Code Extensions For React Developer
In this post, I will introduce Visual Studio Code Extensions that will make our work easier when developing with Reactjs.
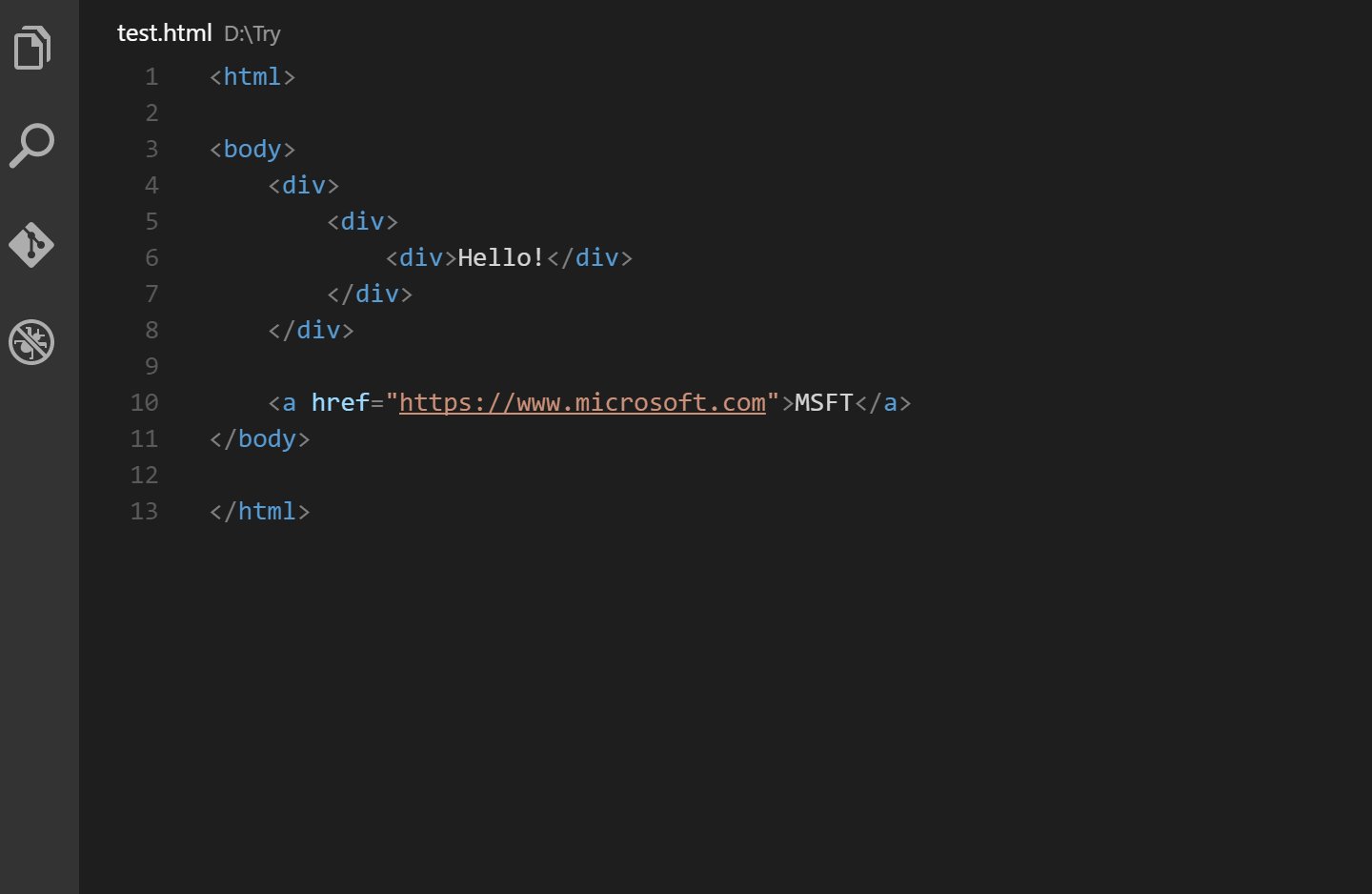
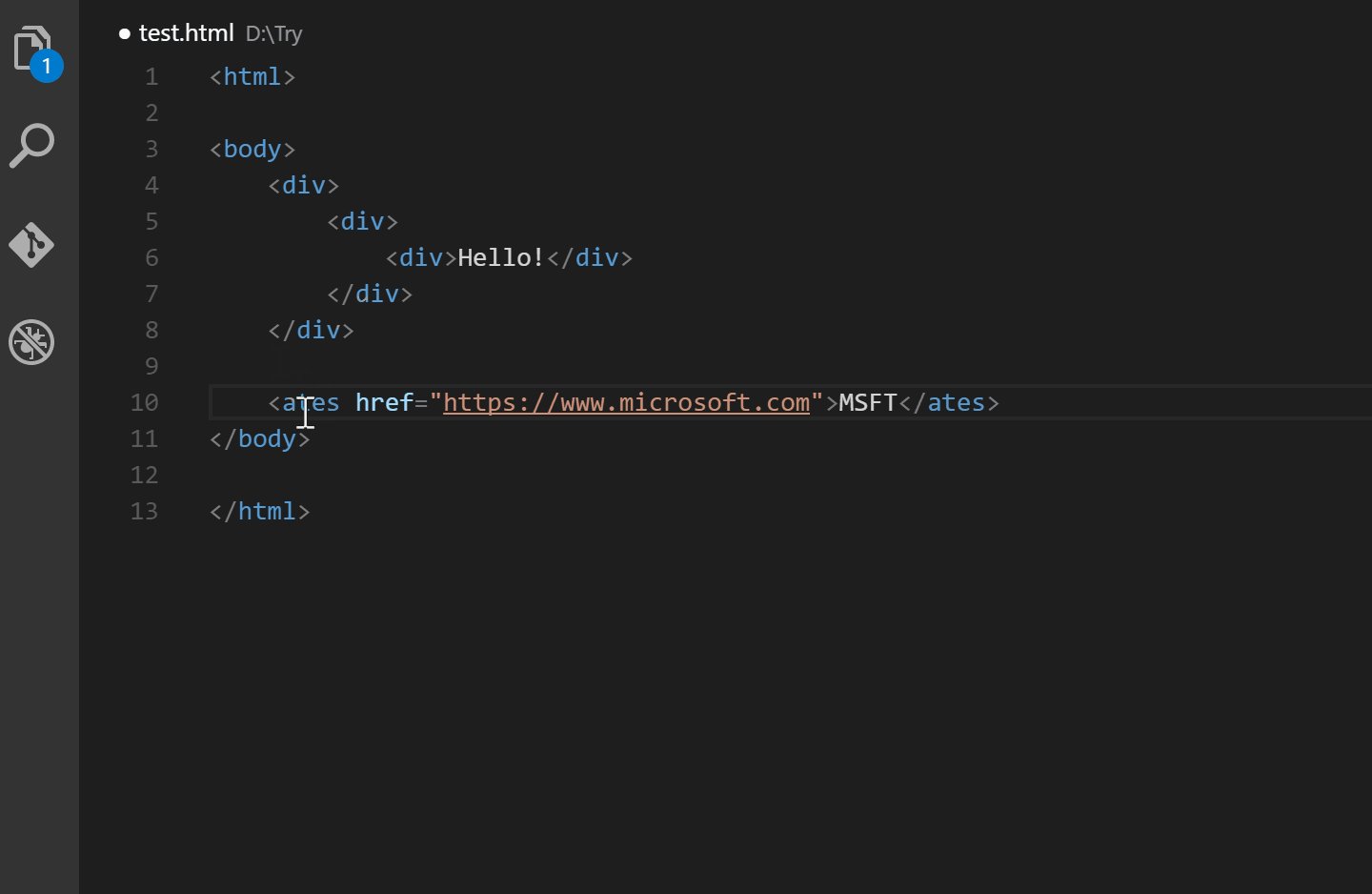
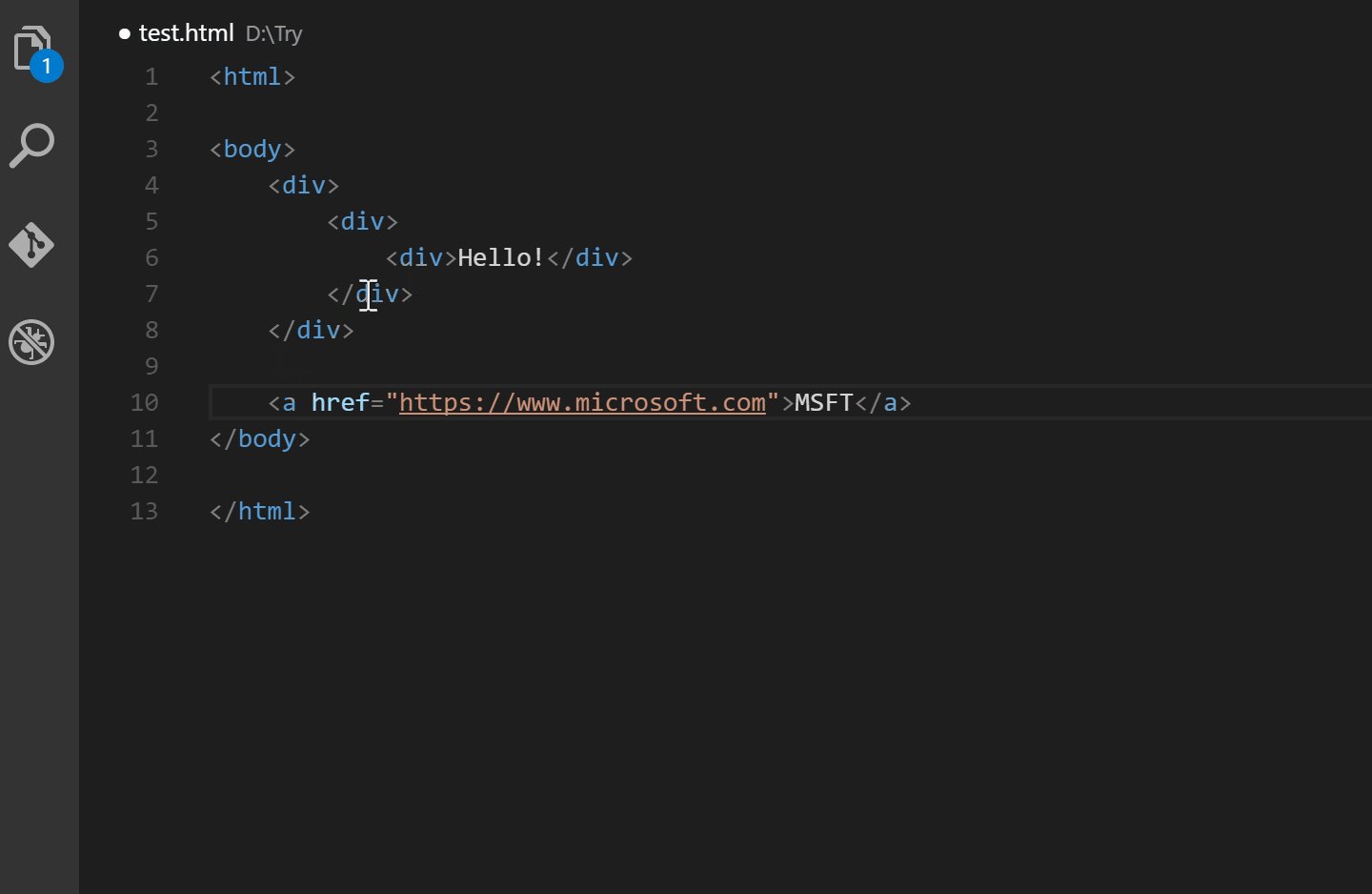
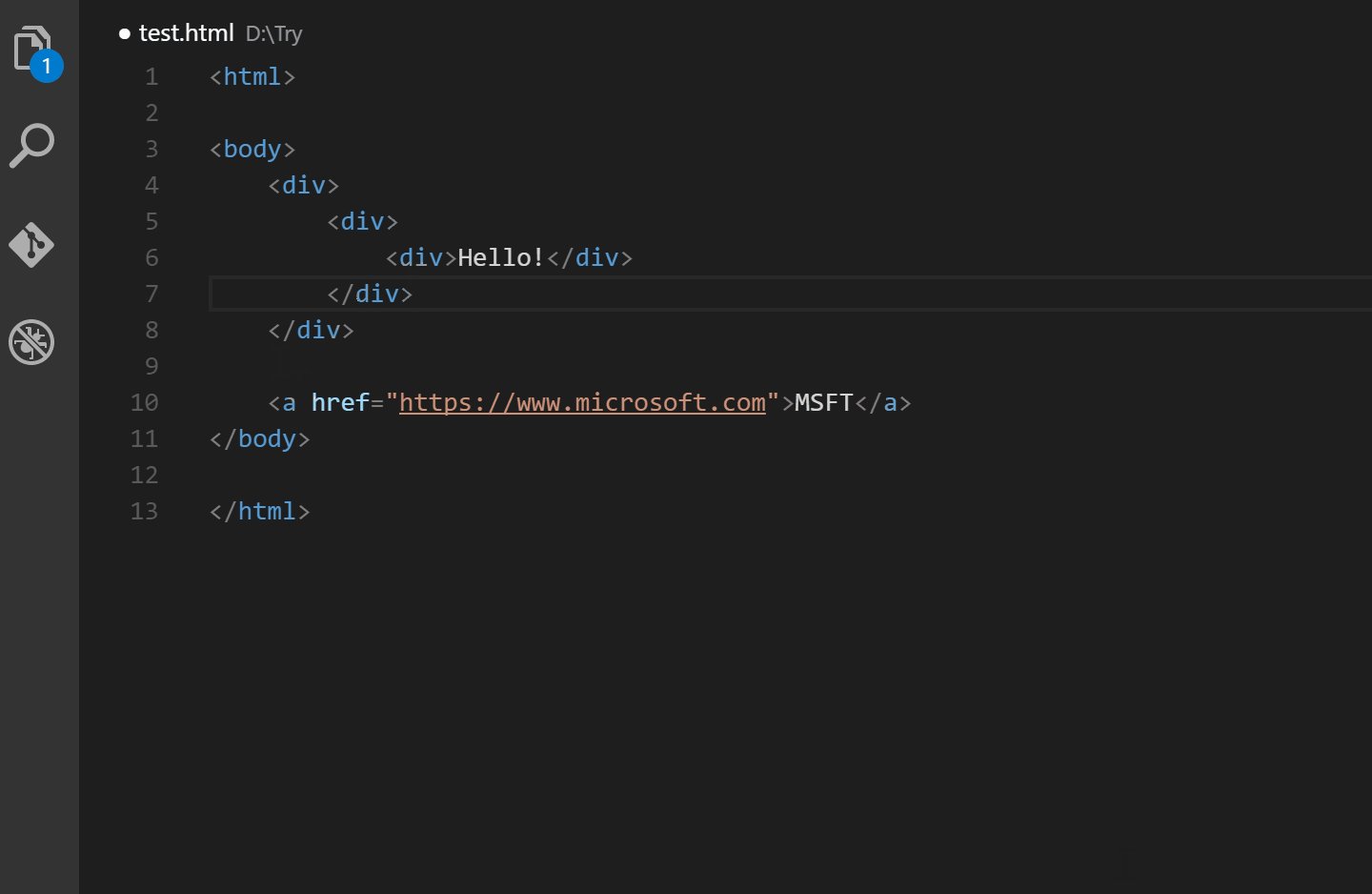
1. Auto Rename Tag

It is a extension that allows you to easily edit HTML open and close tags at the same time.

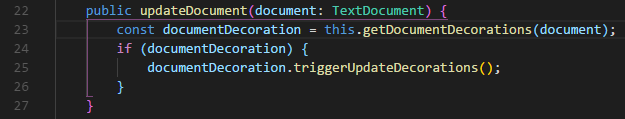
2. Bracket Pair Colorizer

We use regular brackets ( ), curly braces { } and square brackets [ ] a lot when writing code. This plugin colors these marks, making it easier to find missing closures.

3. VS Code ES7 React/Redux/React-Native/JS snippets

With this extension, it allows us to easily create code snippets with short descriptions. We can easily create the following code block by typing rafce.
import React from 'react'
const $1 = () => {
return <div>$0</div>
}
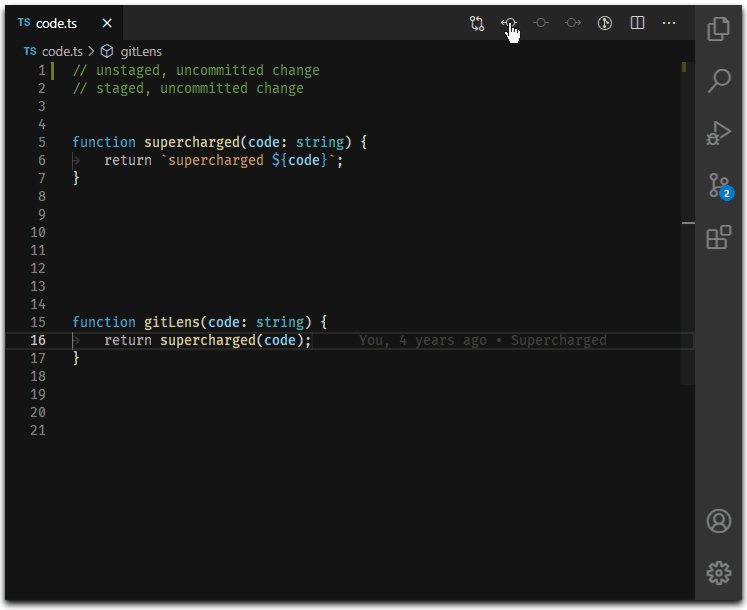
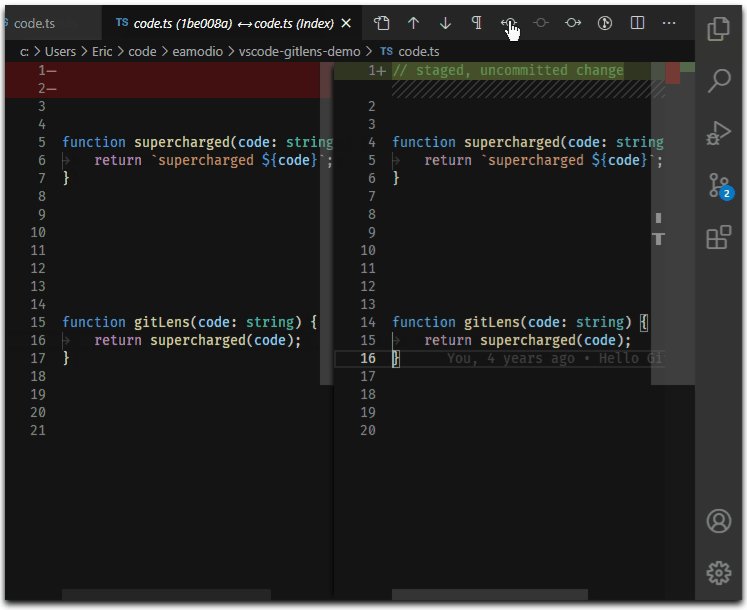
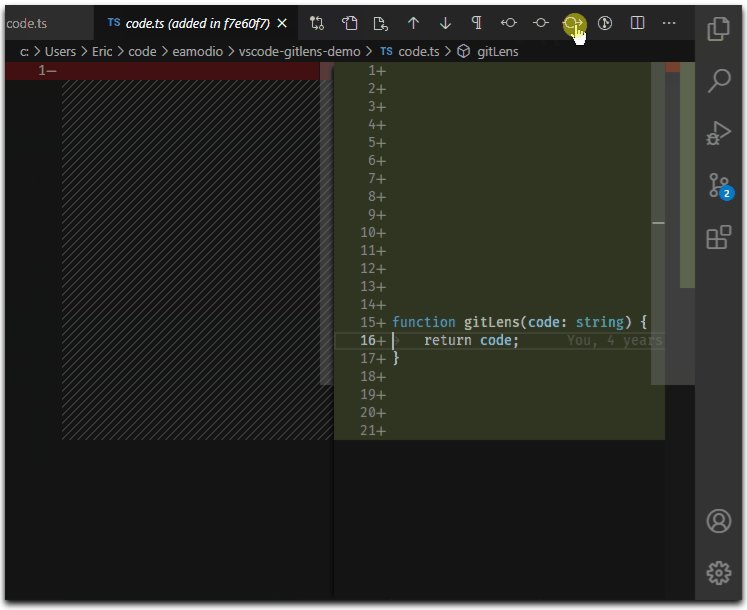
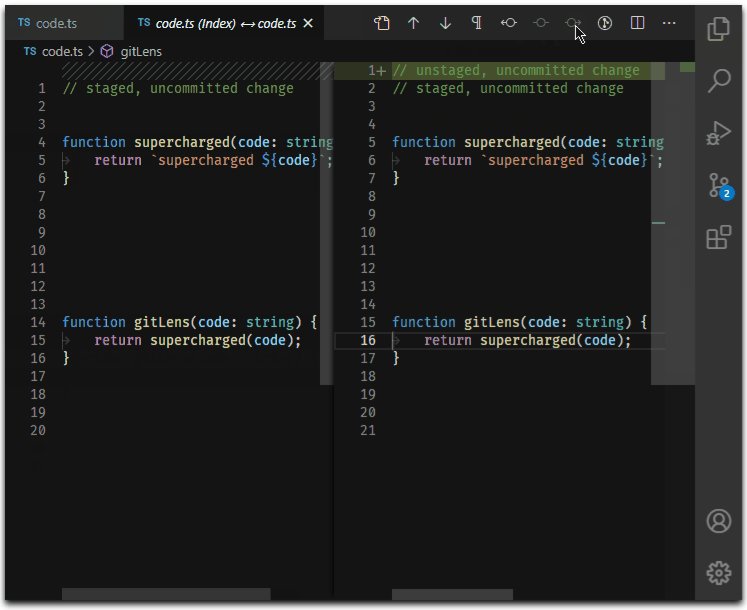
export default $14. GitLens — Git supercharged

With the GitLens extension, it is an extension that will help you easily understand the history of the code, who changed it, why it was changed.

5. Prettier – Code formatter

It is an extension that allows us to read and understand our code more easily by formatting it.
6. Thunder Client

It is an extension that we can easily make Rest requests in Visual Studio Code without using Postman and test Rest APIs.
Good luck …

