PHP Projelerinde Docker Kullanarak Visual Studio Code Editor ‘e Xdebug Nasıl Entegre Edilir ve Kullanılır?
Yazılım projeleri geliştirdiğimizde çoğunlukla vaktimizin çoğu hataları bulmak ile geçer. PHP ‘de hataları bulmak için genellikle var_dump(), echo, print_r() gibi fonksiyonları kullanırız. Bunun yerine JAVA, C# gibi diğer dillerdeki gibi adım adım kodu kod editöründe çalıştırarak değişkenlerde hangi değerlerin olduğunu inceleyerek hatanın nerede olduğunu daha hızlı bir şekilde yakalayabiliriz. Bu yazıda PHP eklentisi olan xdebug ‘ın Visual Studio Code, Docker ve PHP ‘de entegrasyon ayarlarının nasıl yapılacağını ve nasıl kullanılacağını anlatacağım.
Bu yazıda Docker kullanmama rağmen benzer adımlar takip edilerek WAMP veya XAMPP ta tuttuğunuz projeler içinde xdebug kurulumunu yapabilisiniz.
Kullanılan Araçlar ve Versiyonları
- PHP 8
- Xdebug 3
- Docker file 3.8
- Laravel 8
- Visual Studio Code
- MAC Bilgisayar
PHP’ ye XDebug 3 Eklentisinin Kurulumu
İlk önce Xdebug 3 PHP eklentisinin projemizi çalıştırdığımız linux makinesinde kurulması gerekiyor. Bunun için Dockerfile ‘ımıza aşağıdaki satırları ekliyoruz.
# install and enable xdebug
RUN pecl install xdebug \
&& docker-php-ext-enable xdebug
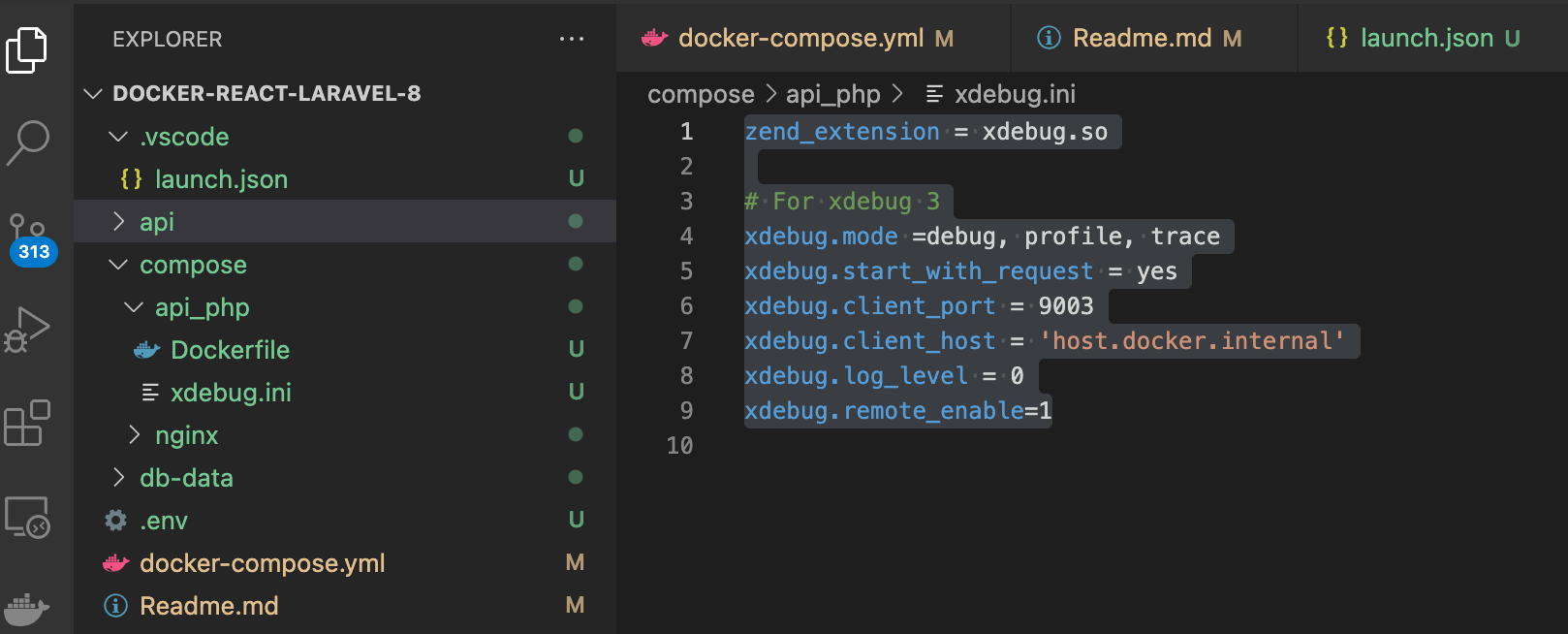
COPY compose/api_php/xdebug.ini /usr/local/etc/php/conf.d/docker-php-ext-xdebug.iniLaravel projemiz api klasörünün içindedir. xdebug.ini dosyasını oluşturuyoruz. Yukarıdaki dosyada görüldüğü gibi Dockerfile’ ımızda bu dosyanın yolunu tanımlıyoruz. Dosya yapısı aşağıdaki gibidir.

zend_extension = xdebug.so # For xdebug 3 xdebug.mode =debug, profile, trace xdebug.start_with_request = yes xdebug.client_port = 9003 xdebug.client_host = 'host.docker.internal' xdebug.log_level = 0 xdebug.remote_enable=1
Laravel projemiz için api servisimizi yaml dosyasında aşağıdaki gibi tanımlıyoruz. Daha sonra Docker imajımızı build edip projemizi ayağa kaldırıyoruz.
# PHP Service For Laravel Application
api:
build:
context: .
dockerfile: ./compose/api_php/Dockerfile
container_name: api_laravel
stdin_open: true
tty: true
depends_on:
- mariadb
- redis
volumes:
- ./api:/var/www/html
ports:
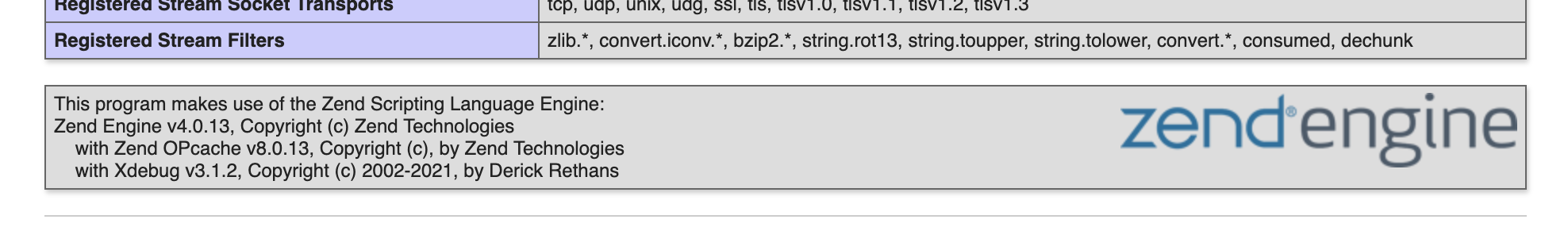
- "9000:9000"xdebug 3 eklentisinin doğru kurulup kurulmadığını görmek için projemizde <?php phpinfo(); ?> fonksiyonunu çalıştırırız. Çıkan ekranda aşağıdaki gibi Xdebug v3.1.2 kısmını görmemiz gerekiyor.

Xdebug 3 için Visual Studio Code Ayarları
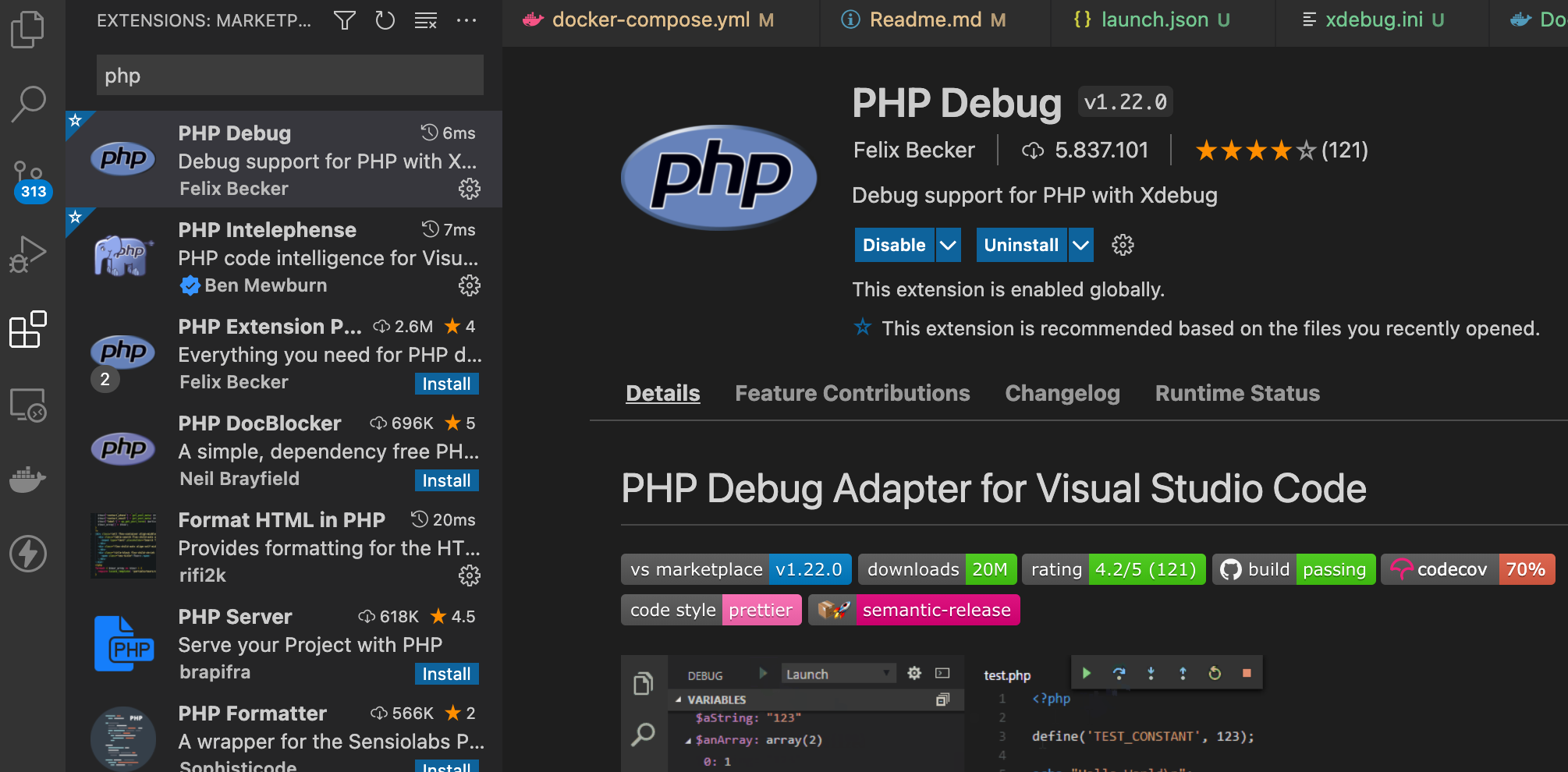
İlk önce PHP Debug eklentisini Visual Studio Code editörüne yüklüyoruz.

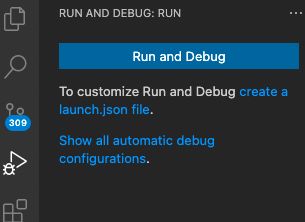
Eklentiyi yükleyip projemizi VSC kod editörü ile açtıktan sonra soldaki debug butonuna tıklıyoruz. Eğer launch.json dosyası yoksa karşımıza aşağıdaki ekran gelir. Run and Debug butonuna basarak launch.json dosyasının oluşmasını sağlıyoruz.

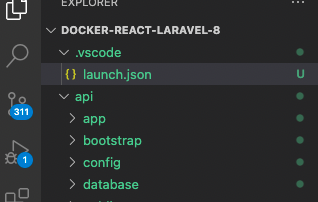
Aşağıdaki resimde görüldüğü gibi .vscode klasörünün içinde launch.json dosyasını göreceksiniz.

launch.json dosyasını aşağıdaki gibi düzenliyoruz. “pathMappings” anahtarının içindeki değerlerin sol tarafı, Dockerfile ‘da tanımladığımız server tarafında laravel projemizin duracağı dizindir. Sağ tarafı ise bizim lokalimizdeki laravel projemizin dizinidir.
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"hostname":"0.0.0.0",
"port": 9003,
"pathMappings": {
"/var/www/html":"${workspaceRoot}/api" //left side server that we map, right side locally worked side
},
"log": true
},Xdebug 3 ‘ün Kullanılması
Yukarıdaki tüm ayarlamaları yapıp dockerda laravel projemizi ayağa kaldırdıktan sonra VSC’ de Debug butonuna basıyoruz.

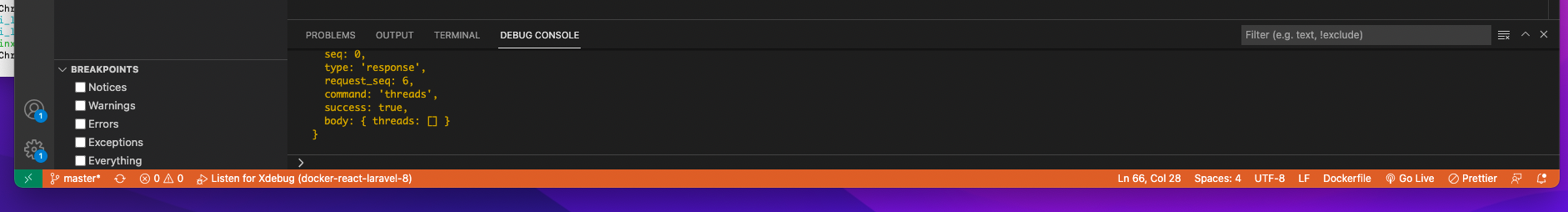
Debug butonuna bastıktan sonra VSC editörün alt kısmı turuncu rengine dönmüş olacaktır.

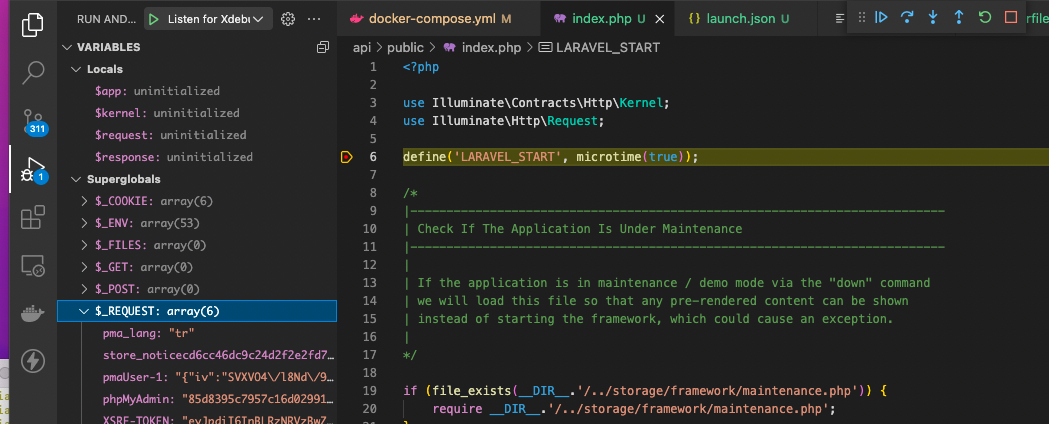
Son adımda PHP projemizde debug edeceğimiz adımları (örneğin aşağıdaki kodda 6. satır) işaretliyoruz. Web projemizin ilgili sayfasını çalıştırdığımızda aşağıdaki gibi işaretlediğimiz debug noktasına gelirse kod o noktada duracaktır. Daha sonra kodu adım adım çalıştırarak debug edebiliriz. VSC’ un sol tarafında aşağıdaki resimdeki gibi değişkenleri ve değerlerini görebiliriz.

xdebug3 kurulumunu en basit ve detaylı bir şekilde anlatmaya çalıştım.
Başarılar dilerim…

