CSS ‘position’ Özelliği ve Kullanım Örnekleri
CSS ‘te position özelliği, bir elementin web sayfasında nasıl konumlandırılacağını belirlemek için kullanılır. Diğer bir ifade ile elementin web sayfasındaki konum davranışını tanımlar. CSS position özelliği 5 farklı değer alabilir. Bunlar;
staticrelativeabsolutefixedsticky
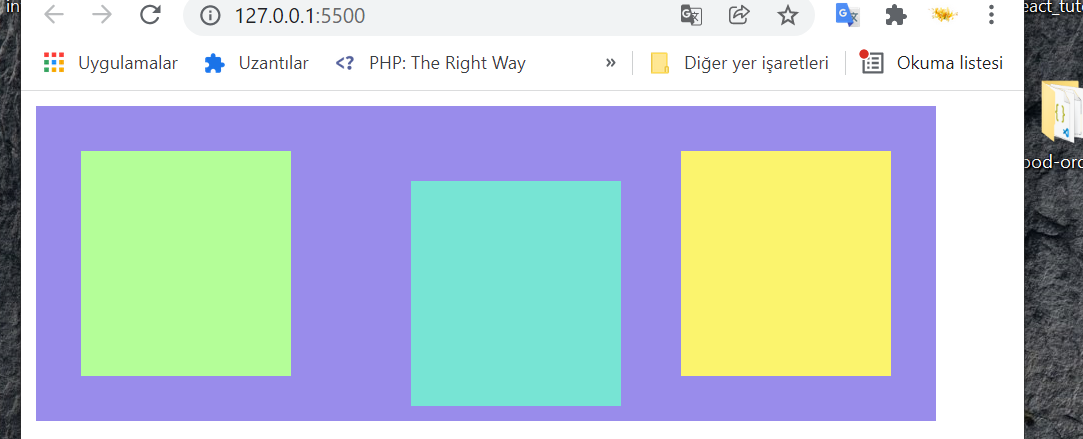
Şimdi bu 5 değerin Html elementlerinde nasıl bir etkiye sahip oluğunu görelim. Bu etkileri görmek için 3 kutu ve bir kapsayıcıdan olan aşağıdaki Html kodlarını hazırladım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Reset style */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/*POSITION EXAMPLE STYLE */
.parent-box{
margin: 10px;
width: 600px;
height: 210px;
display: flex;
justify-content: space-between;
background: #998CEB;
}
.box-1{
margin: 30px;
width: 200px;
height: 150px;
background-color:#B4FE98;
}
.box-2{
margin: 30px;
width: 200px;
height: 150px;
background-color:#77E4D4;
}
.box-3{
margin: 30px;
width: 200px;
height: 150px;
background-color:#FBF46D;
}
</style>
</head>
<body>
<div class="parent-box">
<div class="box-1">
</div>
<div class="box-2">
</div>
<div class="box-3">
</div>
</div>
</body>
</html>
1-) Static :
Html elementi Web sayfasında normal akışındaki pozisyonuna konumlanır. Html elementlerin position özelliği ön tanımlı olarak static ‘tir. olarak top, bottom, left, right ve z-index CSS özelliklerine yanıt vermez.
2-) Relative :
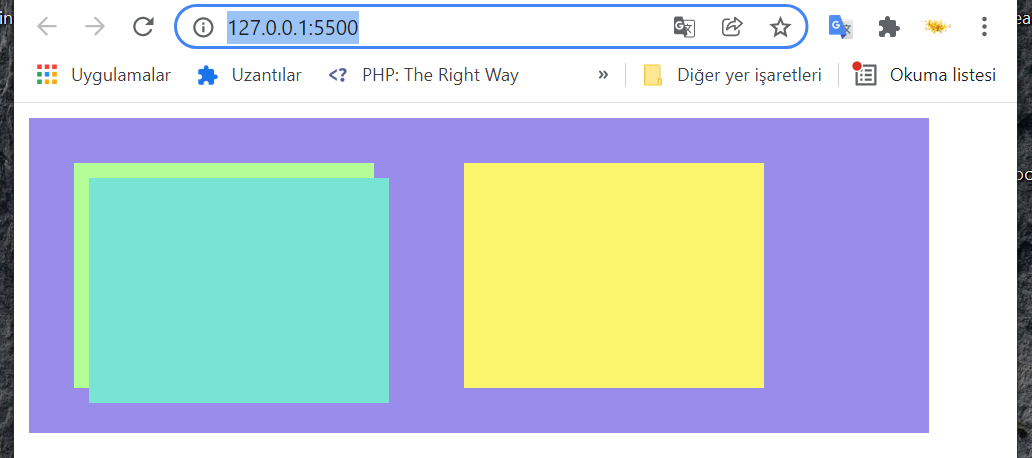
Html elementine position:relative; özelliği verdiğimizde, normal konumuna göre yeniden pozisyon alır. Element web sayfasının normal akışında yer almaya devam eder yerini başka bir element işgal edemez. Aşağıdaki kodda box-2 kutusunun position özelliğini relative yaptık. Resimde görüldüğü gibi normal konumundan aşağı ve sola 20px yer değiştirdi.
.box-2{
margin: 30px;
width: 200px;
height: 150px;
background-color:#77E4D4;
/*position: relative example*/
top:20px;
left:20px;
position: relative;
}
3-) Absolute:
Html elementine position:absolute; özelliği verdiğimizde, element en yakın ebeveyn elementine göre yeniden konumlanır. top, bottom, left, right ve z-index CSS özelliklerine göre konumu ebeveyn elementine göre ayarlanabilinir. Element web sayfasının normal akışında yer almaz. Aşağıdaki örnekte görüldüğü gibi box-3 elementi box-2 elementin yerini almıştır.
.box-2{
margin: 30px;
width: 200px;
height: 150px;
background-color:#77E4D4;
/*position: relative example*/
top:20px;
left:20px;
position: absolute;
}
4-) Fixed:
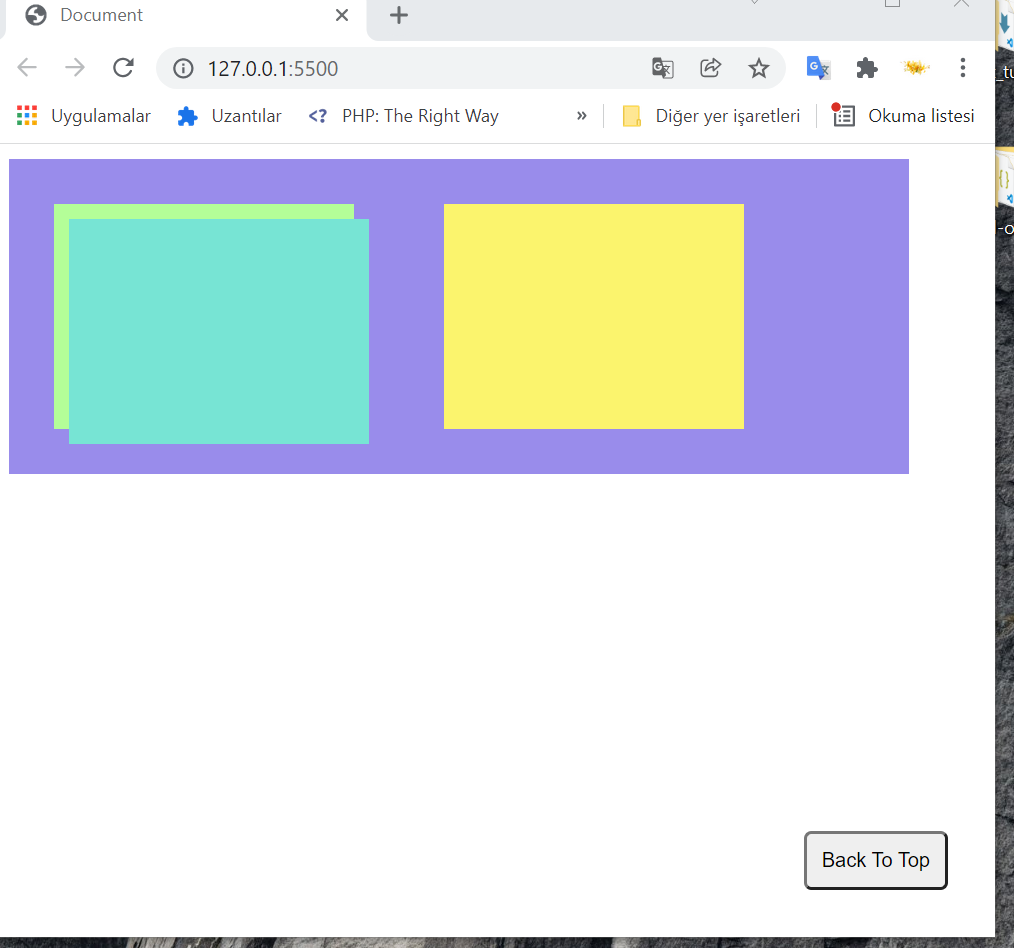
Html elementine position:fixed; özelliği verdiğimizde, element web sayfasının normal akışından çıkar. Web sayfasının ekranda görünen kısmında(viewport) top, bottom, left, right ve z-index CSS özelliklerine göre konumu belirlenir. Ekran penceresi kaydırılsa bile element ekranda kalmaya devam edecektir.
Viewport: Sayfanın o anki görüntü alanına viewport denir.
Örneğin web sayfalarında sayfanın başına git butonu position:fixed özelliği ile yapılabilinir.
<style>
.back-to-top {
position: fixed;
right: 2rem;
bottom: 2rem;
padding: 10px;
border-radius: 5px;
}
</style>
<body>
<button class="back-to-top">Back To Top</button>
</body>
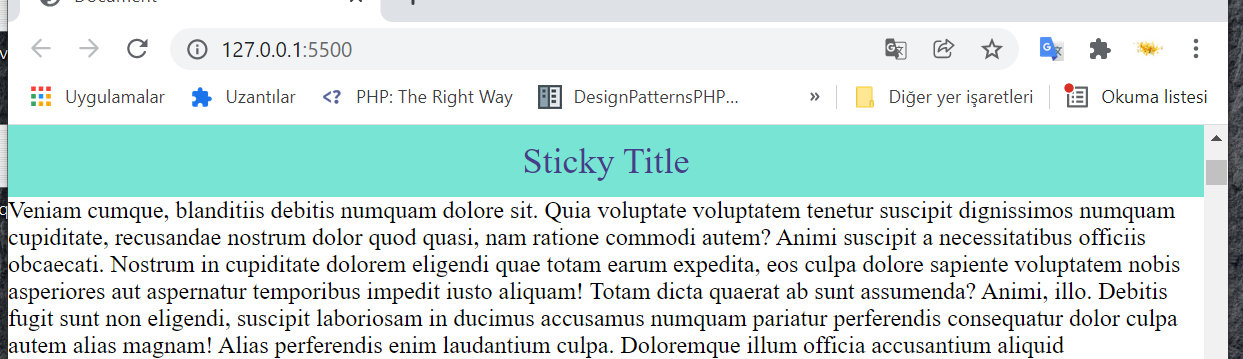
5-) Sticky:
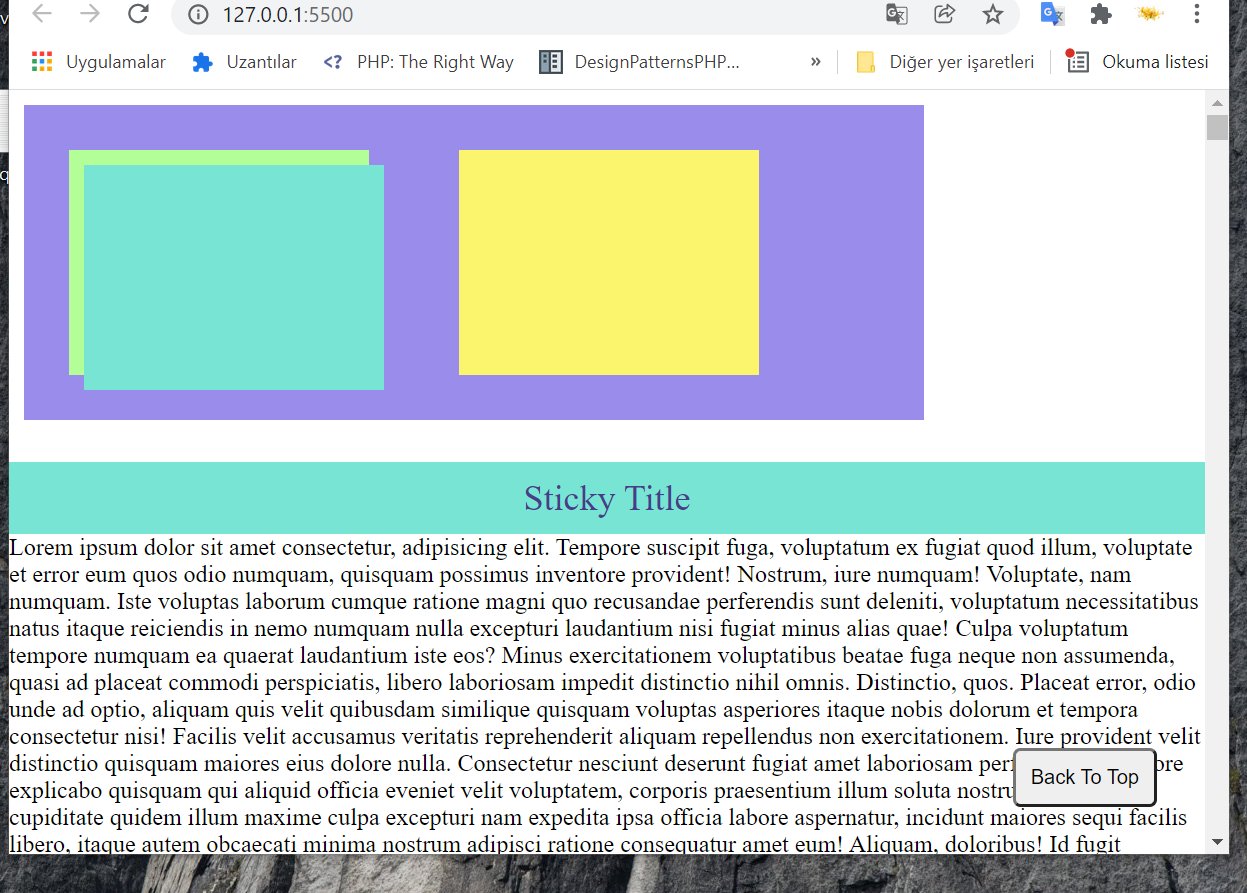
Html elementine position:sticky; özelliği verdiğimizde element kaydırma çubuğu gelene kadar normal konumunu koruyacak, kaydırma çubuğu gelince de ekranda position:fixed gibi davranacaktır.
<style>
.sticky-element{
text-align: center;
background-color: #77E4D4;
padding: 10px 0px;
font-size: 24px;
color:darkslateblue;
position: sticky;
top: 0;
}
</style>
<body>
<h1 class="sticky-element">Sticky Title</h1>
</body>
Aşağıdaki resimde görüldüğü gibi kaydırma çubuğu aşağı indirildiğinde sticky tanımlı element ekranın tepesinde sabit olarak durmaktadır.

Bu yazıda CSS’ te sıkça kullanılan ve kafa karıştıran position özelliğini anlattım.
Başarılar Dilerim …

